 Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。
Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。
reel画像作成ユーティリティとリール画像アップロードサービス http://www.pose360.com の最新情報。
(Reelについては、 ブラウザ上で、画像を360度ぐりぐりぶん回せるJavaスクリプト Reel を参照)
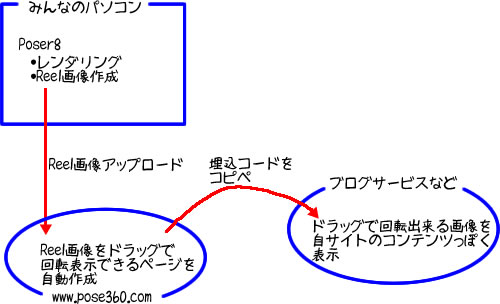
Flashなどを使わずに、画面ドラッグで画像をぐるんぐるんまわせるスクリプトReel。ここで公開しているのは、Reel用の回転画像を作るPoser用ユーティリティと回転画像アップローダwww.pose360.comだ。

Poserのreel画像作成ユーティリティから画像をアップロードすれば、javascriptを配置してhtmlを作るといった面倒なことはすっ飛ばして、埋込コードをコピペすれば、自分のサイトのコンテンツのように「ドラッグでぐるんぐるん画像」が出来てしまうのだ。
youtubeの埋込コードを自サイトにコピペすれば、自分のサイトのコンテンツのように動画が再生される、というあんな感じである。
reel画像作成ユーティリティダウンロード → https://zenryokuhp.com/poser-oboegaki/freestuff/ReelUtlForPoser1_02.zip
今のところPoser8でのみ動く。Poser7でも、PILというPythonのライブラリをインストールできれば動きそうな気がするが、まだ試していない。
インストールは、解凍したあとに出てくる「Runtime」フォルダを、Poser8インストールフォルダ以下のRuntimeに上書きコピーすればOK。
ただし、Poser8のRuntimeをPoser8インストールフォルダ以下に設定している場合は、解凍後に出てくるカメラデータのみ、手動でPoser8用Runtimeにコピーして欲しい。
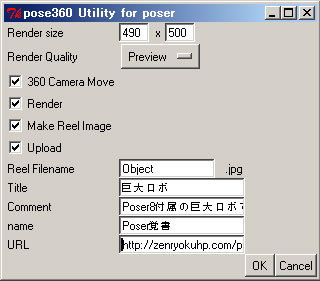
インストール後、Poser8を再起動すると、画面上部メニューの「Scripts」→Z enryokuにpose360が現れるので、これを選択。

Poserシーン内に適当にフィギュアを配置後、Title(タイトル)、Comment(コメント)、name(名前)、URLを適当に入力。(未入力でも可)

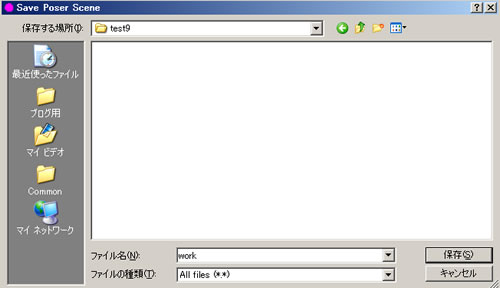
ファイル保存ウインドウが表示されるので、適当な空フォルダを作り、ファイル名を適当(ここではwork)につけ、保存をクリック。

ここでつけるファイル名は作業ファイル用のものなので、割と適当でOK。
以下のようにメッセージが表示される。

process finished が表示されたら、作業完了。
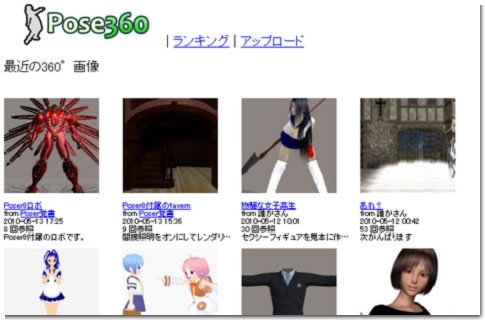
自動的に、 http://www.pose360.com にreel画像がアップロードされる。

▲「画像タイプ」はいまのとこ飾りで、「リール」しかない。
サムネイルかタイトルをクリックすると、ぐるぐると回転する画像が表示される。その下の「埋め込みコード」をコピペすれば、ブログなどに張り付けられると思う。
http://www.pose360.com はとりあえず版。特にID入力等は必要ないので、気が向いたら適当に遊んでみてほしい。
GAEのアップローダを作ってみた - YaneuraLabs
そんな感じ。詳しくはおいおい追記していこうと思う。
関連:
reel画像作成ユーティリティ + www.pose360.com 情報
ブラウザ上で、画像を360度ぐりぐりぶん回せるJavaスクリプト Reel