 Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。
Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。
マウス操作で画像をぐりんぐりんぶんまわせるJavaスクリプト、reelを発見。

▲ Aiko4 + Kumiko 。マウス操作でぐるぐる回る
仕組みは、視点を10度づつ0~360度まで回転させた画像をあらかじめ作っておいて、マウス操作に合わせて表示を切り替えているのだ。けど、なかなかインパクトがあるんじゃないだろうか。
とりあえず、やり方。
「1コマ目の画像」と、「リール画像」(?)を用意する。

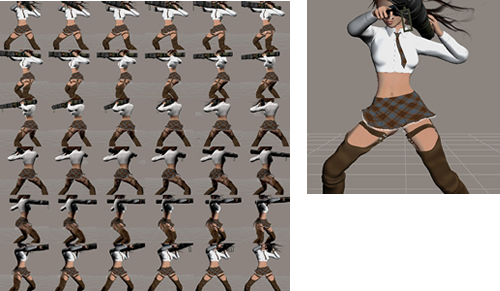
▲左が「リール画像 figure-reel.jpg」、右が「1コマ目の画像 figure.jpg」
1コマ目の画像に「figure.jpg」、リール画像に「figure-reel.jpg」と名前をつける。リール画像というのは、10度刻みで視点を変えた静止画36コマをくっつけて1枚の巨大静止画にしたものだ。Reelはデフォルトで「ファイル名+"-reel"」をリール画像として認識するようだ。
java scriptの汎用ライブラリjqueryと、reelの最新版スクリプトをダウンロードする。
jquery用プラグインjQuery MousewheelとjQuery DisableTextSelectもダウンロードする。
レンタルサーバなどのドキュメントルート以下に「js」というディレクトリを作って、jqueryとreel他のスクリプトを入れる。
現時点(2010年4月現在)で、必要なスクリプトは以下の4つ。
下の二つは、「ドラッグ時に誤ってテキストを選択状態にしてしまわないためのもの」と「マウスホイール操作で画像を回転させるためのもの」だ。
以下のHTMLを作る。(ここでは、test.htmlと適当に名前をつけておく)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="JavaScript" type="text/javascript" src="/js/jquery-1.4.2.min.js"></script>
<script language="JavaScript" type="text/javascript" src="/js/jquery.reel-min.js"></script>
<script language="JavaScript" type="text/javascript" src='/js/jquery.disabletextselect-min.js'></script>
<script language="JavaScript" type="text/javascript" src='/js/jquery.mousewheel-min.js'></script>
<title>test</title>
</head><body>
ahoaho
<dif id="example">
<img id="image" src="figure.jpg" width="500" height="500" />
</div>
<script type='text/javascript'>$(document).ready(function(){ $('#image').reel({ frames: 36, indicator: 10, saves: true }); });</script>
</body>
</html>
<img>タグのidとsrc、widthとheightは非常に重要。用意した画像に応じて変更しよう。すぐその下の<script>タグ内では、対象のidの頭に#をつけて「#image」として指定し、framesで36コマであることを指定している。
HTMLと同じディレクトリに、figure.jpg、figure-reel.jpgをコピー。
test.htmlをブラウザで開く。
これで出来上がり。他にも細かい指定が色々できるようだ。なお、javaスクリプトなので、パソコンのローカルディスク上に必要ファイルを置いといて、htmlをダブルクリックしても動く、と思う。
と、とりあえず動かしてみた感じ。細かいところは後日また調べることにして、今回の覚書を終わる。
関連:
Aiko 4 Baseフィギュア
バズーカ女子高生セット Kumiko
ブラウザ上で、画像を360度ぐりぐりぶん回せるJavaスクリプト Reel