VueにはIBLという機能がある。イメージベースライティングの略だそうだ。
とにかく、画像を見てもらおう。

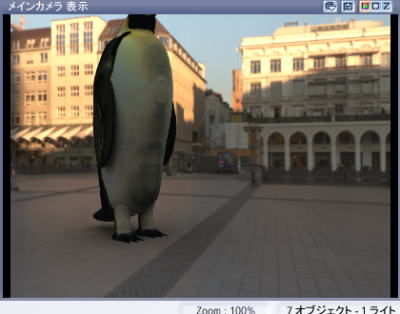
▲IBLを駆使?して出来た画像
実はこれ、背景の建物なんかは単なる画像なのである。ハリボテというわけだ。そこにペンギンや恐竜なんかを配置してある。ハリボテ合成なのに、妙になじんでいる感じがするだろう?これがIBLなのだそうだ。
何のために使うかというと、背景まで全て3DCGで作るのはしんどいなーというとき、写真を用意してサクサクッと風景を作るためのもんじゃないだろうか。使い方は人それぞれだ。
なじんでいる感じがするのは、光を背景の画像から割り出して設定している?からなんだそうだ。よくわからないが、凄い凄い。
さて、では作ってみよう。
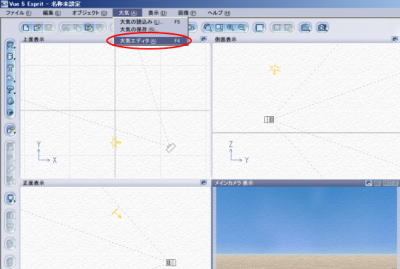
Vueを立ち上げて、大気>大気エディタを選んでみよう。

▲大気エディタを呼び出す
なんか色々と訳のわからない言葉が表示されるが安心していい。私だってわからない。大気モデルのとこの「環境マッピング」ってのをクリックしよう。

▲環境マッピング
次に、真っ黒い四角の下にある、矢印ボタンをクリック。読み込みボタンである。

▲読み込みボタンをクリック
ここで、背景のハリボテに使用する画像を選ぶ。ここでは、HDRIの中にある「City」ってのを選んだ。町の風景だ。HDRIってのは、IBLに使う画像のことで、High
Dynamic Range Imagesの略だ。別に覚えなくってもいい。私だってそんなの覚えられない。

▲HDRIからCityをえらぶ
すると、こんな風に聞かれる。

▲シーンをイメージベースライティングする自動セットアップを行いますか?
よくわからないが、自動でやってくれるんならやってもらおう。「はい」をクリック。
そうすると、「環境マップ」のところに画像が表示される。無事に読み込まれたようだ。
OKをクリックして大気エディタを閉じる。

▲OKをクリック
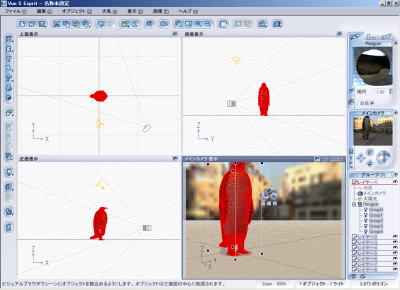
右下のメインカメラ表示のとこに画像が表示された。じゃあ、ここに何か置いてみよう。
「オブジェクト読み込み」で、何か好きなもんを置いてみよう。

▲読み込み完了
私はペンギンを置いてみた。ペンギンが好きだからである。

▲ペンギンを置いた
じゃあ、レンダリングしてみよう。画像>レンダリングを選択。ちなみにきれいに表示したいときは、画像>レンダリング設定で設定画面を開き、「最終レンダリング」を選んでOKをクリックするときれいに表示される。

▲レンダリング
ちなみにこのIBL、デジカメの画像なんかでも出来るということだが、なかなか難しい。どうやら、2048×1024程度の解像度がないと汚くなってしまうようだ。また、デジカメ画像を使うときには天空光強度を強くして、ということらしい。
まだまだ謎は多いが、このへんでいったん覚書を終わる。
追記:HDRI画像が無料でダウンロードできるサイトを覚書しておく。球状の画像とか拡張子.hdrの画像とかの使い方がいまいちわからないけど。
なお、有料の素材集では、Dosch HDRI(e-frontierのページ)が有名なようだが、結構高い。本当に高い。
峠を攻めている風景
|