 Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。
Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。
手作り感あふれる方法で、Poserレンダリングイメージの輪郭がブレて素早く動いているっぽい効果を出す方法を覚書してみたい。

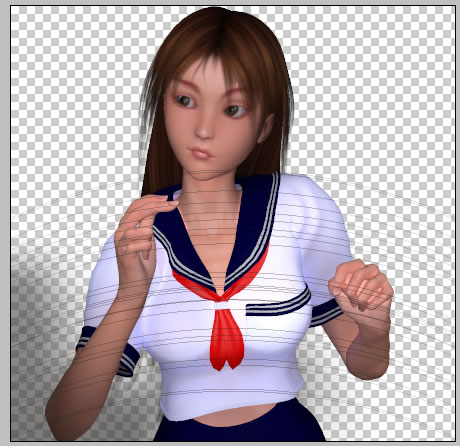
▲モデルは Aiko3 + Sailor Uniform 。 髪は、 Mitsu Hair 。
やり方としては、Illustratorで適当にランダム感を出した黒と白の曲線を作ったあとPhotoshopに貼り付け、消しゴムツールで人物の輪郭付近以外の線をフィーリングで消した。
特に目の覚めるような華麗なテクニックは使っていないが、まあまあ、それっぽく見えるんじゃないかと思う。消しゴムツールで、ちゃんとうまいこと線を消せるか、が勝負のような気がする。
まずはIllustratorで「ランダム感をだした曲線」を作っていこう。手始めに、線を一本引く。今回使っているのはIllustrator CS2だ。
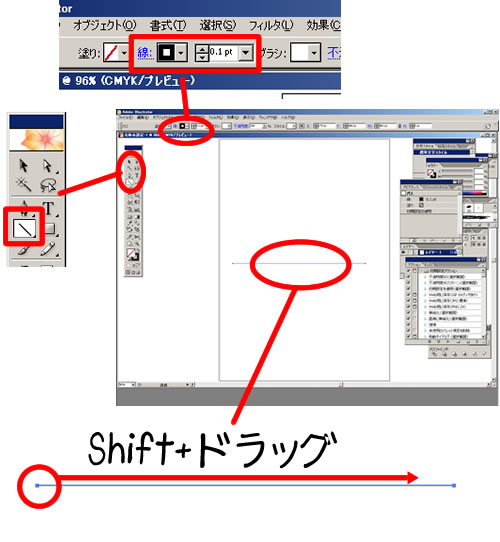
Illustrator を起動し、「ツール」(画面左のアイコンがいっぱい集まってるやつ)から「直線ツール」を選択
画面上部の「線」を黒に変更。(「線」が出てない場合は、画面上部ウインドウの「ウインドウ」→「コントロールパレット」を選択)
Shiftを押しながらドラッグして、横方向に直線を一本引く(Shiftを押しながらだと、強制的に水平または垂直にドラッグできる)

これで線が一本引けた。この手順を何度も繰り返してもいいのだが、楽をするためにこいつをコピーして数を増やそう。
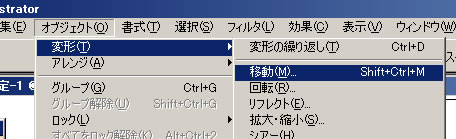
今引いた線が選択状態になっているのを確認して、画面上部メニュー「オブジェクト」→「変形」→「移動」を選択(または、Shift+Ctrl+M)

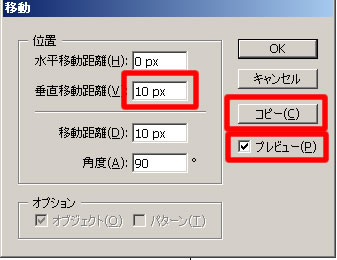
「移動」ウインドウが表示されるので、「垂直移動距離」に10px、「プレビュー」にチェックし、「コピー」をクリック

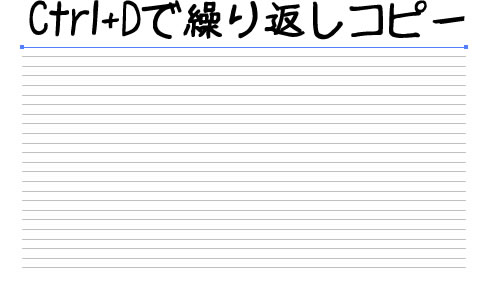
線が一本コピーされるので、Ctrl+Dを何度も押して繰り返しコピーする

必要そうな線の本数はそろったが、間隔をもうちょっとバラけさせてみよう。
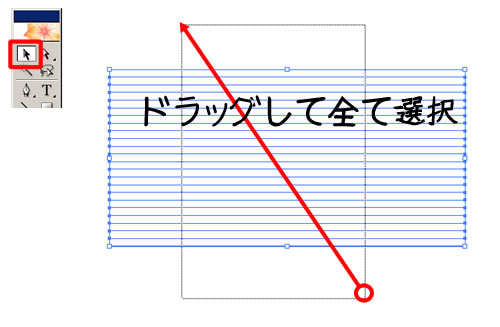
「ツール」から、「選択ツール」を選択し、ドラッグしてすべての線を選択状態にする

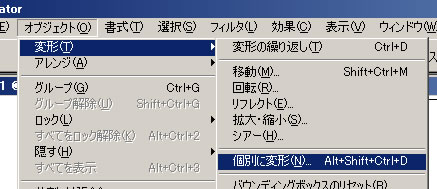
画面上部の「オブジェクト」→「変形」→「個別に変形」を選択

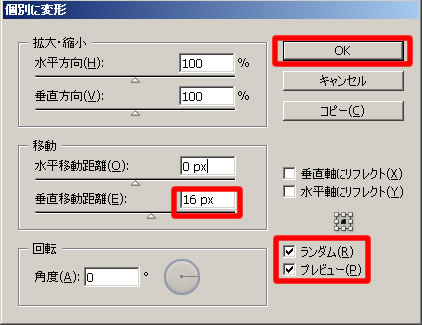
「個別に変形」ウインドウが表示されるので、「垂直移動距離」を16px、「ランダム」にチェック、「プレビュー」にチェックし、OKをクリック

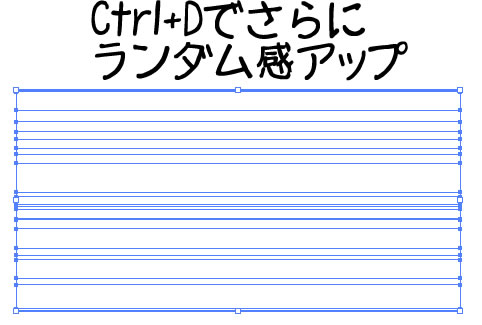
線の間隔がランダムになる。さらに何度もCtrl+Dを押すことで、よりランダムになるので、フィーリングで押してみよう。

ほどよく線がバラけたら、今度は線を曲げてみよう。
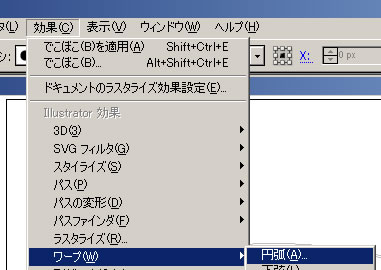
線がすべて選択状態になっているのを確認し、 画面上部メニュー「効果」→「ワープ」→「円弧」を選択

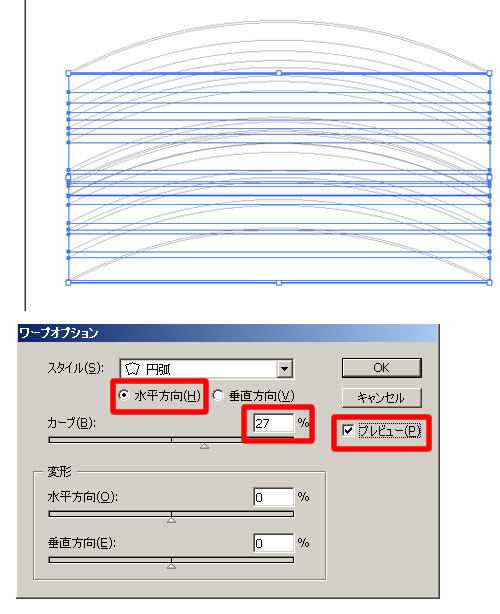
「ワープオプション」が表示されるので、「水平方向」にチェック、「プレビュー」にチェックを入れ、「カーブ」のスライダーを操作して27%にし、OKをクリック

もちろんここは、カーブを27%にしなくても、曲げたい分だけ動かせばOKだ。
続いて、Photoshopでの作業に移ろう。Illustrator→Photoshopへのデータ移動は「Ctrl+C」でコピーして「Ctrl+V」で貼り付けを行うだけで出来る。
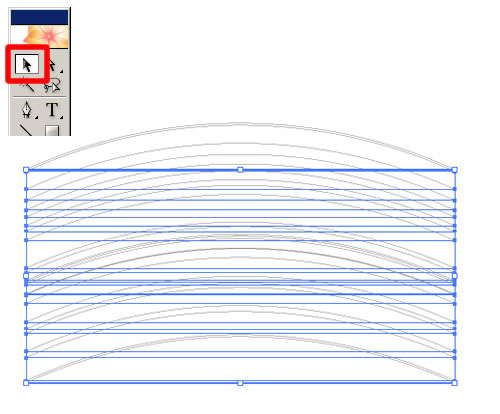
「ツール」の「選択ツール」を選択し、ドラッグして曲線をすべて選択する
Ctrl+Cを押す(または、画面上部メニュー「編集」→「コピー」でもOK)

▲変形前の直線も表示されているが、気にしなくてOK
ここから先はPhotoshopの作業になる。
なお、Illustratorのデータは、またあとで使うので、そのままにしておこう。メモリが足りなくて作業できないよ、という場合はファイルに保存してIllustratorをいったん終了させてもかまわない。
Photoshopを起動し、Poserレンダリング画像を読み込む。
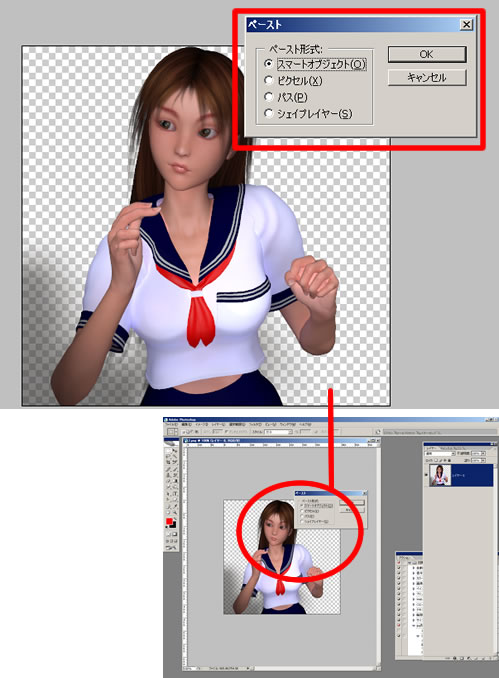
Ctrl+Vを押す(または、画面上部メニューの「編集」→「ペースト」でもOK)
「ペースト」ウインドウが表示されるのでペースト形式の「スマートオブジェクト」にチェックをつけて、OKをクリック

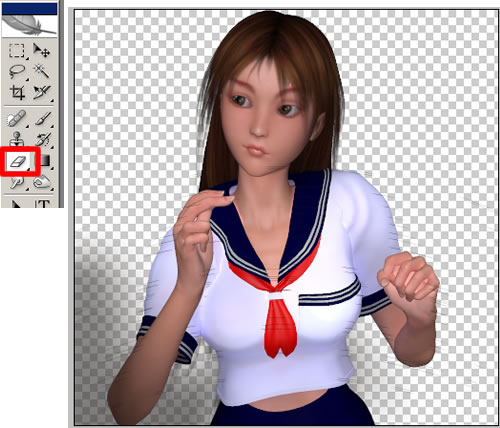
レンダリング画像上に曲線を貼り付けられた。

次に、この曲線の、キャラクター輪郭付近以外を消しゴムツールで消していくのだが、「ラスタライズ」を行わないと消しゴムツールが使えない。
レイヤーツールの「ベクトルスマートオブジェクト」と書いてあるあたりで右クリックし、「レイヤーをラスタライズ」を選択
(または、画面上部メニュー「レイヤー」→「ラスタライズ」→「スマートオブジェクト」を選択してもOK)

なお、サムネイル上で右クリックすると別のメニューが出てくるので注意。ちゃんと「ベクトルスマートオブジェクト」とレイヤー名が書いてある部分で右クリックしよう。
「ツール」から「消しゴムツール」を選択
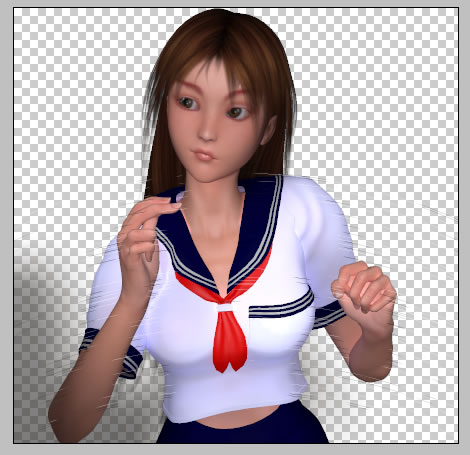
輪郭周辺以外の、不要な線をフリーハンドで消していく

このままだと、ちょっと効果が弱い(気がする)ので、先程Illustratorで作った曲線を「白」に変更したものを、同様の手順でPhotoshopに貼り付け、消しゴムツールで消していく。

白と黒の混じった輪郭のブレが出来上がり。
うーん、まだまだ何か足りない気がするけども、とりあえずこんなところで今回の覚書を終わる。
関連:
Aiko3.0フィギュア紹介
Aiko用サラサラヘアー Mitsu Hair
Aiko用セーラー服紹介