アニメ調にしてみる(Zトゥーン)
今回は、Poserの独特の画像をアニメ調に出来ないかってことで、Renderosityにあったチュートリアルをもとに覚え書きしてみたい。
世間では、トゥーンレンダリングと呼ばれているものだ。ちょっと違うかも知れないが。
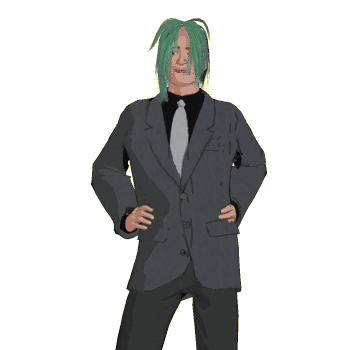
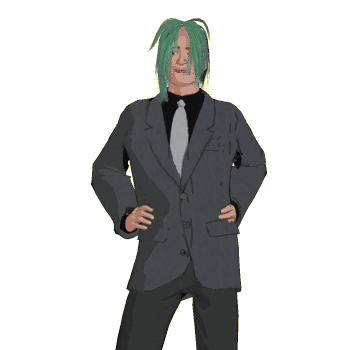
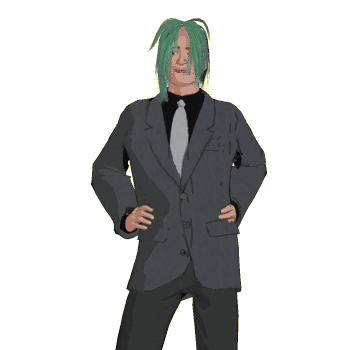
まずは、完成した絵を見てもらおう。

▲アニメ調の絵
まあなんとなくそれっぽいな、という感じだ。
元のチュートリアルページはこちら。
Z-toon Anime-style Tutorial for Poserだ。英語の方がわかりやすいってひとは、こちらを見てもらえればと思う。
では、やってみよう。
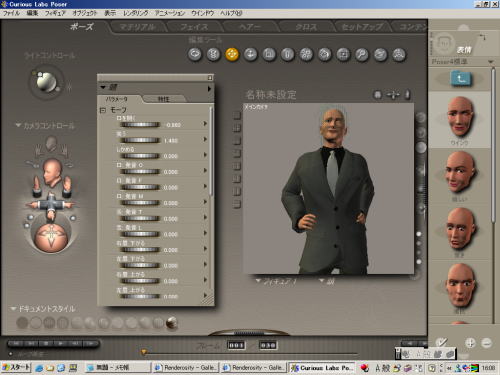
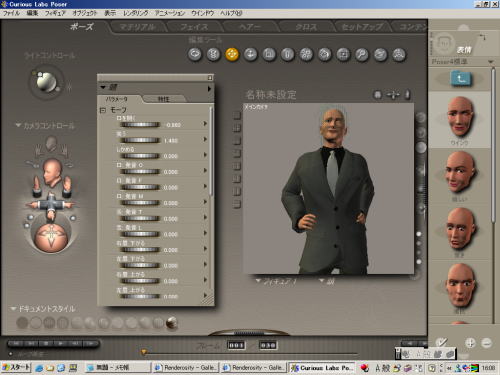
まずは、フィギュアを呼び出し、適当な服を着せたり、適当な髪をつけてみたり、適当なポーズとか適当な表情とかを好きなようにつけてみて欲しい。
なお、Poser5のフィギュアでやると、顔のテクスチャがリアルなせいかちょっとおかしなことになる。今回は、「Poser4詳細」の男性フィギュアを呼び出してみた。
つるっぱげのようだが、実はちゃんと髪もついている。レンダリングしないと表示されないのだ。よくわからないが。

▲適当にフィギュアを呼び出してみる。
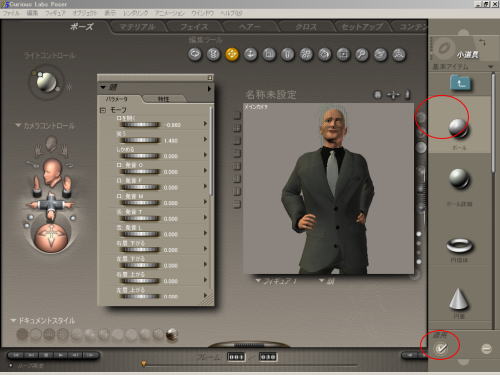
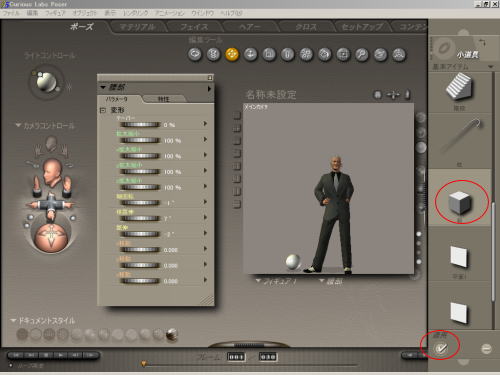
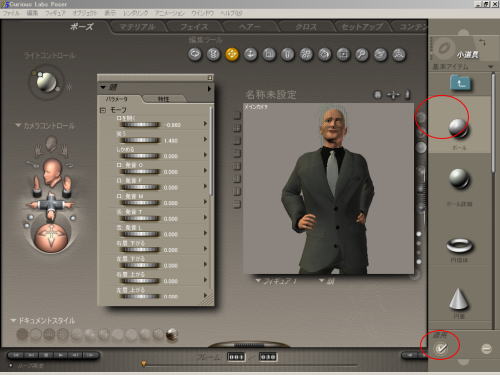
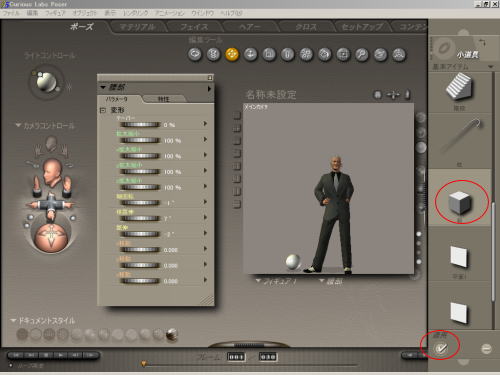
次に、右のライブラリから、小道具>基本アイテム>ボールを選び、適用をクリック。たぶん、フィギュアの足元あたりにボールが出てくると思う。
何の用があって、ボールなんか出すんだ!?などとはあまり深く考えずに次に進もう。

▲ボールを出す
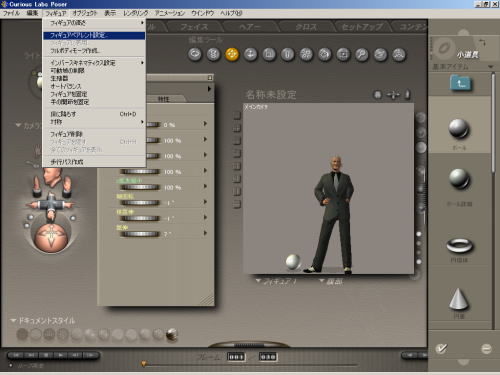
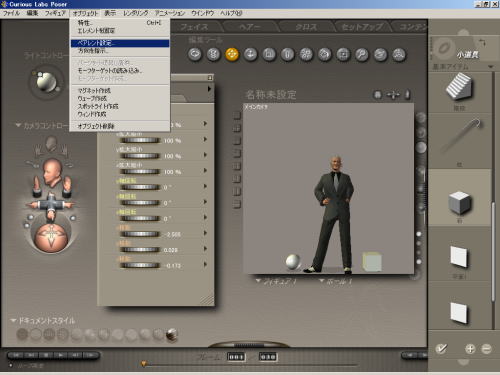
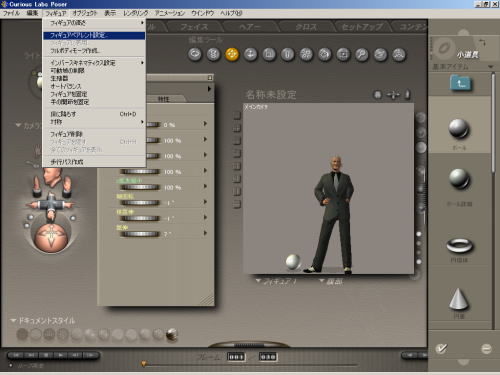
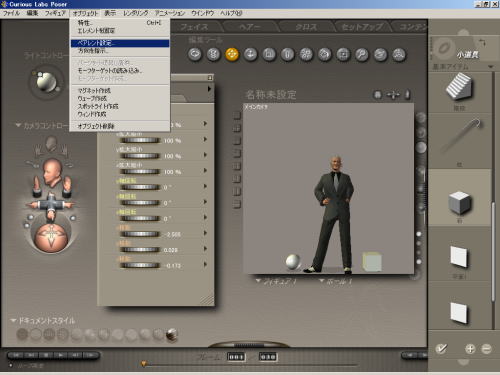
次に、おっさんの体のどっかをクリック(選択状態にするということだ)して、画面上のメニューからフィギュアのペアレント設定というのを選ぶ。
これはなんだと言われても困る。さっぱりわからないが、言葉から察するに、フィギュアの親を設定するってことなんじゃないだろうか。それが意味することはさっぱりわからないが。

▲フィギュアペアレント設定を選ぶ
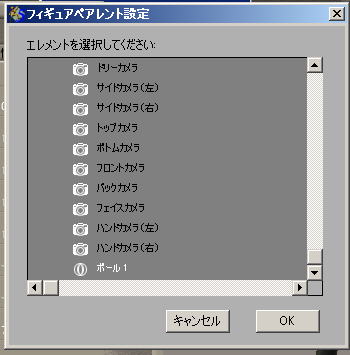
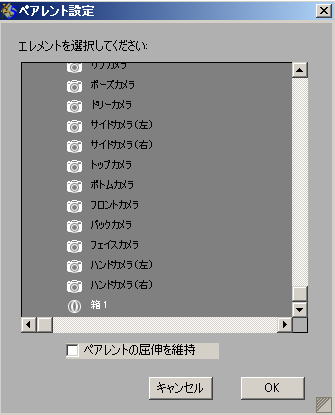
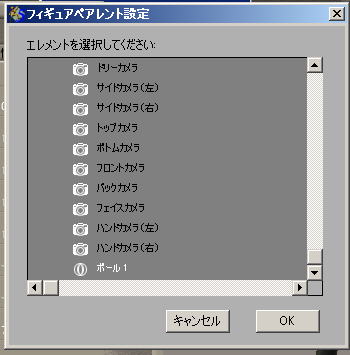
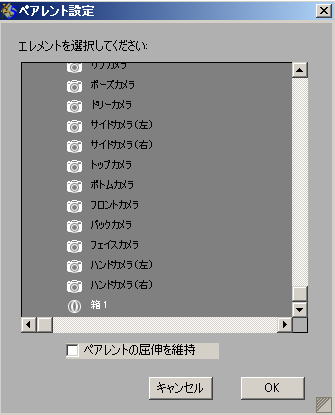
そうすっと、ちっこいウインドウが出てくるので、そこでボール1を選ぶ。

▲ボール1を選ぶ
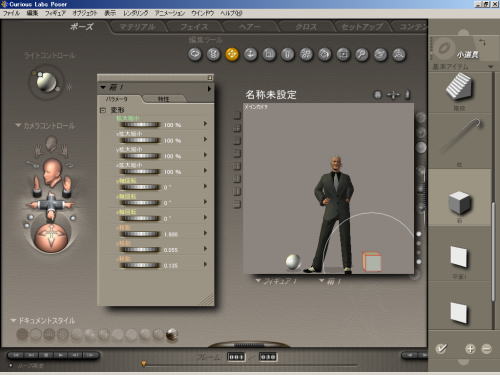
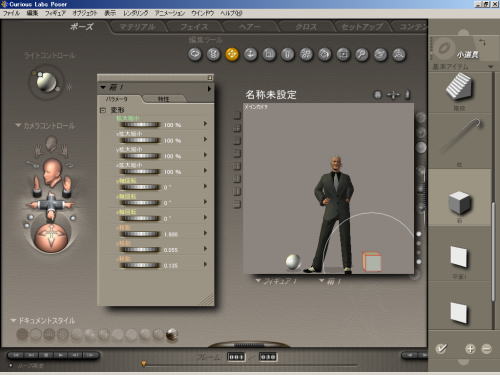
さらに、右のライブラリから、小道具>基本アイテム>箱 を選んで、適用をクリックする。どう考えてもアニメ調にするためのチュートリアルじゃないような気がするが、間違ってないので安心して進めて欲しい。

▲さらに箱を出す
やあ、出てきた出てきた。箱が出てきた。

▲当たり前だが、箱が出てくる。
次にまず、先ほど出したボールをクリックする(ボールを選択状態にする)。そして、画面上のメニューからオブジェクト>ペアレント設定を選ぶ。さっきとは違って、オブジェクト>ペアレント設定なので間違えないようにして欲しい。

▲オブジェクト>ペアレント設定
そうするとまた、ちっこいウインドウが出てくる。今度は箱1ってのを選ぶ。

▲箱1を選ぶ
もういい加減、地味な作業にうんざりしていることかと思う。まあまあ。次の作業はちょっとだけ面白いので我慢して欲しい。
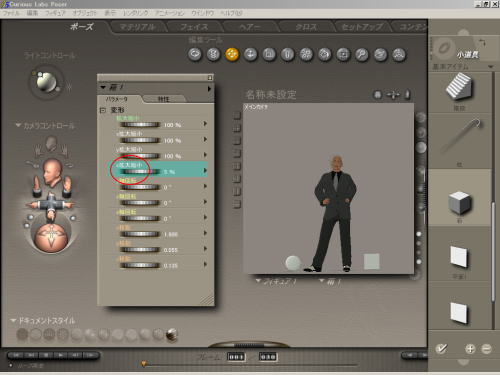
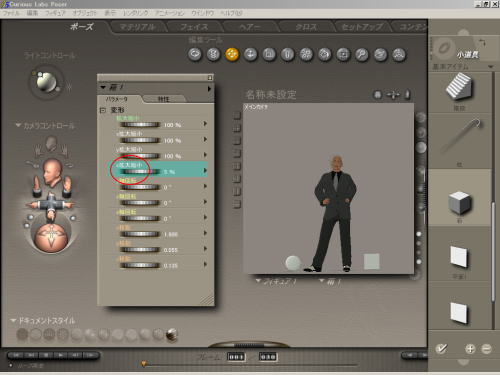
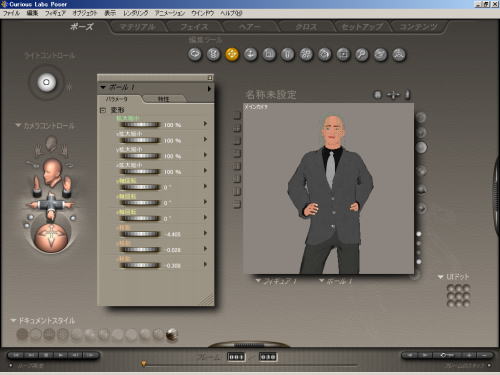
箱をクリック(箱を選択状態にする)して、箱1のパラメータの「Z軸拡大縮小」を5%にしてみよう。箱1のパラメータなんて出てねーぞという人は、箱をダブルクリックすると出てくるはずだ。
すると、おっさんがのっぺりした感じになる。何が起こっているのだろうか。

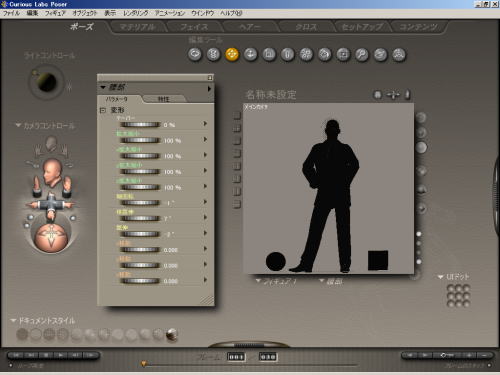
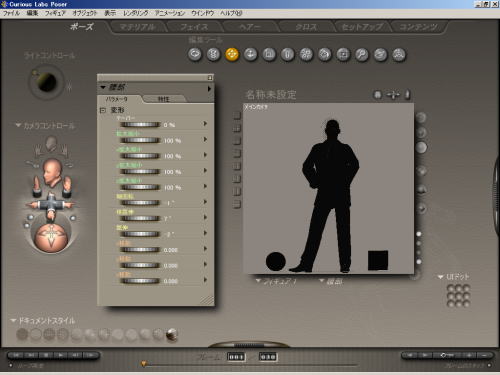
▲Z軸拡大縮小を5%に
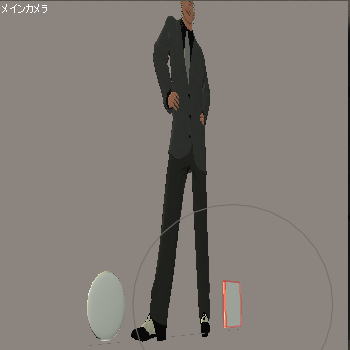
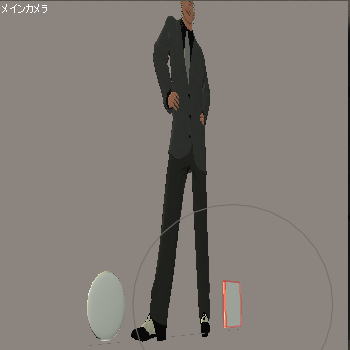
実はフィギュアの厚みがなくなって、ぺらぺらの状態になっている。ここでは説明のためにカメラを動かしているが、もし動かしたら、ちゃんとフィギュアの正面に戻しておいて欲しい。
そう、アニメといえば2次元のぺらぺら。物理的に薄くなれば、アニメっぽくなるのも納得できる。なんとなくだけど。

▲ぺらぺら
続いて、さらに立体感を失くすためにライトを1個だけにする。デフォルトだと3つのライトが出てるので、余計なライトを削除する。削除の方法は、ライト(球体のまわりに浮かんでる3つの●がライトだ)をクリックして、ゴミ箱マークをクリックだ。

▲ライトをクリックして、ゴミ箱をクリック
現在のオブジェクトってどれのことなんだ!?と言いたくなるが、そこをぐっとこらえてOKをクリック。

▲削除してもよろしいですか?
ライトが一個になったせいか、物凄く薄暗くなった。このライトの強度を100に、色を白にしてみよう。

▲真っ暗になった
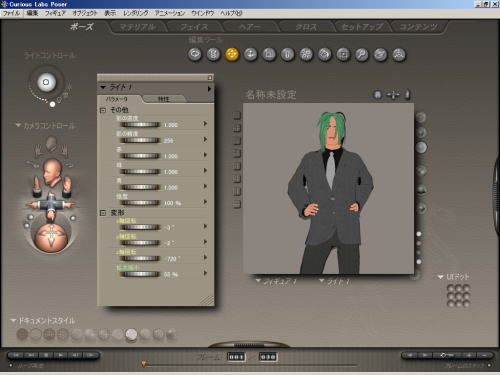
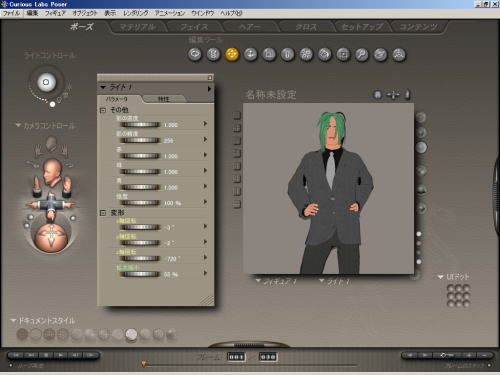
ライトコントロールのとこの、ライトをクリックして、電球マーク(ライト特性)をクリックするとパラメータ画面が出てくる。

▲ライトをクリックして、さらに電球マークをクリック
パラメータ画面の、「強度」を100%に、赤、緑、青をそれぞれ1にしよう。これで白ってことになる。いちいちパラメータを入力するのが面倒だという人は、ライトコントロールのとこのアイコンからも出来る。電球の左隣が色で、さらにその左のメーターのようなのが強度だ。

▲パラメータを変更
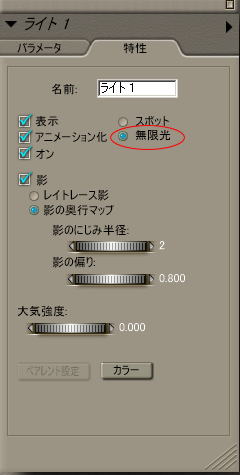
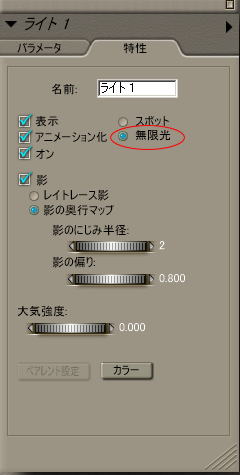
さらに、「特性」タブをクリックして、「無限光」になってるかどうかを確認しとく。無限光だとどうなんだってのは、よくわからない。物凄く遠くからでも届く不思議な光、とかそんな感じじゃないだろうか。知らないが。もちろん、「スポット」になってたら、「無限光」にしとく。

▲無限光になってるかどうかを確認
そんでもって、ライトを球体のど真ん中に持ってきて欲しい。やり方は、ライトをクリックしたまま、マウスを移動させる。(ようするにドラッグするということだ)
下の図の位置にどうにかして持ってきて欲しい。ライトは球体の裏側にも回るので、注意して欲しい。ずっと動かしてればそのうち表に出てくる。まあ、ドラッグしまくってライトの動き方を見てみればいいと思う。

▲ライトをど真ん中に
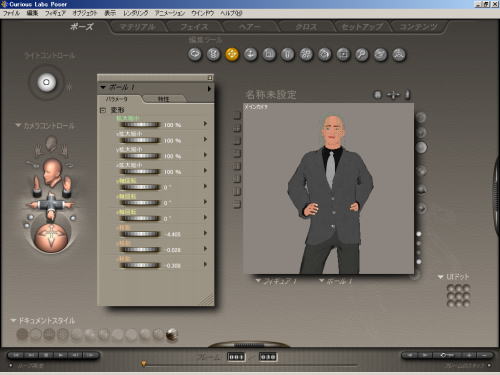
画面は明るくなっただろうか。適当にカメラを移動してレンダリングしてみよう。カメラをフィギュアの横とか上とか下とかに移動させると、フィギュアがぺらぺらなのがわかってしまうので注意しよう。

▲レンダリング
ここで、本家のチュートリアルでは、顔のテクスチャをいじってアニメっぽくしているが、それは飛ばすことにする。なぜかというと、テクスチャのいじり方がよくわからないからだ。
さて、正面だけでなく、横顔とか後姿にしたいときがある。どうするか。
ここまで活躍していなかったボールを使う。
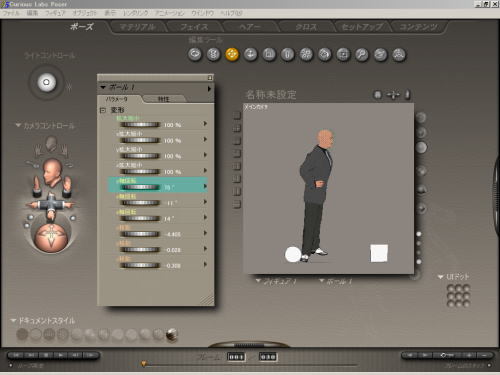
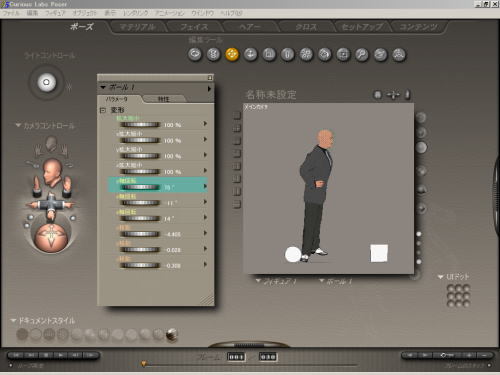
ボールをダブルクリックして出てくるパラメータ画面の「X軸回転」「Y軸回転」「Z軸回転」を調節するのだ。そうすると、ぺらぺらの状態なまま、横になったり後姿になったりする。
説明するのは難しいので、実際にやってみて欲しい。

▲ボールを動かせばぺらぺらのまま、方向が変えられる。
さて、アニメっぽくなったが、アニメの独特の「影」がついていない。つけてみよう。実は、アニメ影はPhotoshopなどのツールで合成したりしてつけるのだ。
まずはカメラ位置を決めよう。

▲カメラ位置を決める。
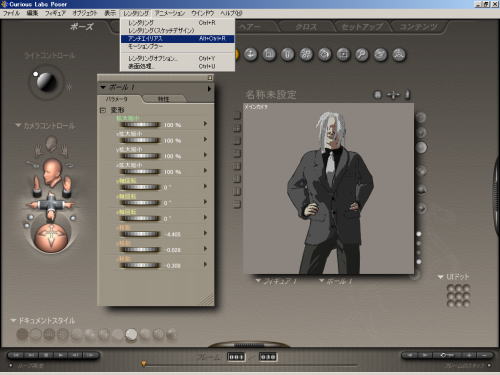
決まったら、レンダリングして、ファイル>書き出し>イメージで画像ファイルとして保存しておく。形式はpngにしておいた。

▲レンダリング
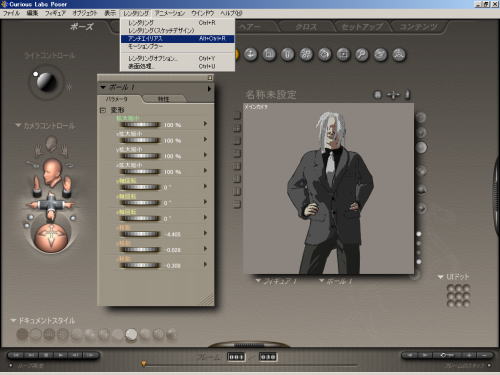
次にドキュメントスタイル(表示方法?とかそんな感じの意味合いだ)をスケッチシェーディング(ライン付き)にする。そんなの出てねーぞと言う人は、ウインドウ>ドキュメントツールを選択すれば出てくる。

▲スケッチシェーディング(ライン付き)
続いて、ライトコントロールで、ライトの位置を球体の左斜め45度あたりに移動する。フィギュアに「アニメ影」が出来るように微調整だ。かなり細かい操作が要求される。ちなみに、右斜め45度でもかまわないし、下でも上でも構わない。好きな「アニメ影」が出来るように調整しよう。
ここでレンダリングしてしまうと、せっかくのアニメ影が消えてしまうので、レンダリングしてはいけない。
メニューから、レンダリング>アンチエイリアスを選ぶと若干ぎざぎざがましになる。
さらに、画像の左上にカメラ名(メインカメラ、など)が出ている場合は、表示>カメラ名の表示を選んで表示を消そう。
この画像も、ファイル>書き出し>イメージで保存する。

▲アニメ影が出来るように調整。
私はphotoshopなどという高級ソフトは持ってないので
Paint Shopを使った。バージョンは6、かなり古いやつだ。
でも操作なんかはどれでも変わらないんじゃないかと思う。
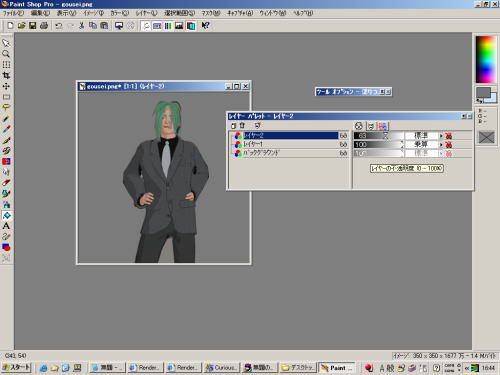
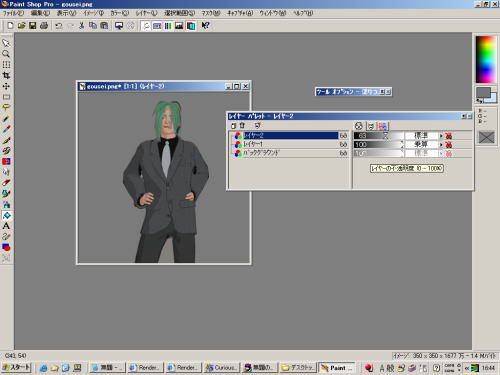
先ほど保存した画像(普通にレンダリングした画像と、アニメ影を作った画像)を別レイヤーに読み込み、レイヤーを合成(ブレンド?)すればいいのだ。
よくわからないが、試行錯誤した末、
レイヤー1にアニメ影の絵、レイヤー2に通常レンダリングの絵を読み込み、レイヤー2の不透明度を68に、レイヤー1のブレンドモードを「乗算」にした。

▲合成してみた。
そしてようやく、完成だ。

▲完成
アニメ調の女の子フィギュアなんかでやれば、効果があるのかも知れない。
https://zenryokuhp.com/poser-oboegaki/archives/2006/08/post_14.htmlアニメ調にしてみる(Zトゥーン)
関連:
次の
Poser6でアニメっぽい絵を作るへ
 Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。
Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。