真・アニメ調にしてみる
過去にも二回ほどアニメ調にする覚書を書いていた(
アニメ調にしてみる、
Poser6でアニメっぽい絵を作る)が、いずれもかなりの制限つきだった。今回はちゃんとしたアニメ調のやり方を覚書してみたい。
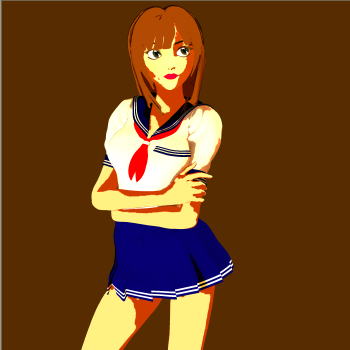
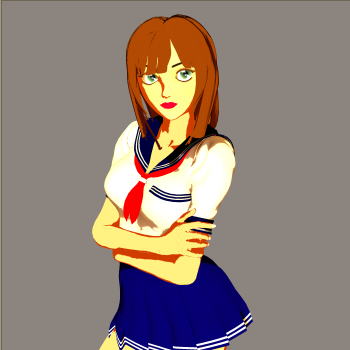
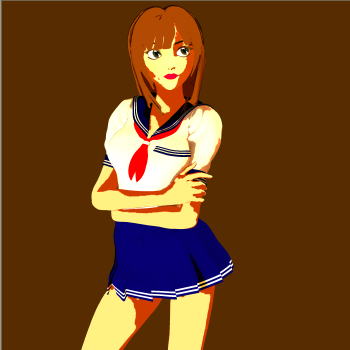
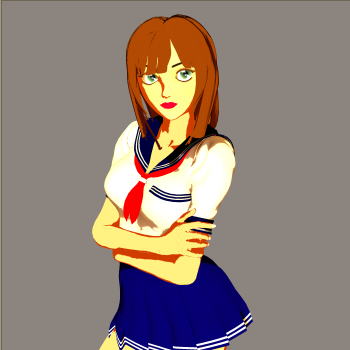
まずは完成画像を見てもらおう。

▲アニメ調の絵
モデルは
Aiko3.0+マップ&モーフだ。元々アニメっぽいフィギュアなのでちゃんとアニメ調になっている。じゃあ、Poser6付属のリアルなフィギュアには出来ないかというと、出来る。

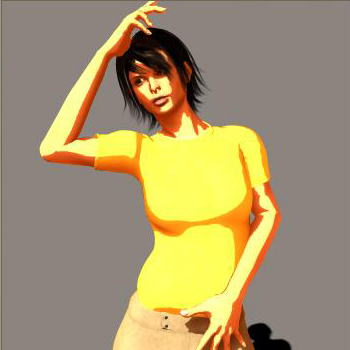
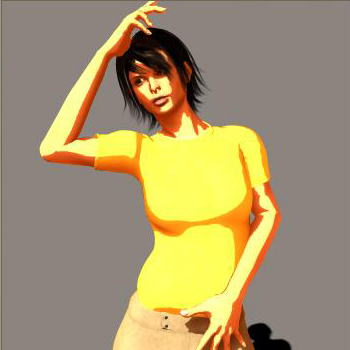
▲Poser6デフォルトキャラ ジェシーをアニメ調に
こちらはアニメ調というよりはイラスト調になる。では、やりかた。まずは、フィギュアを呼び出して、服を着せたり、髪を生やしたりしておこう。ポーズをつけたい人はポーズもつけてみよう。
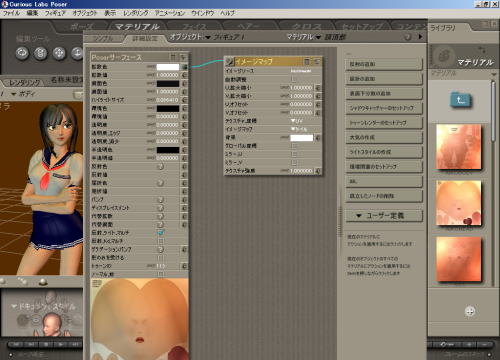
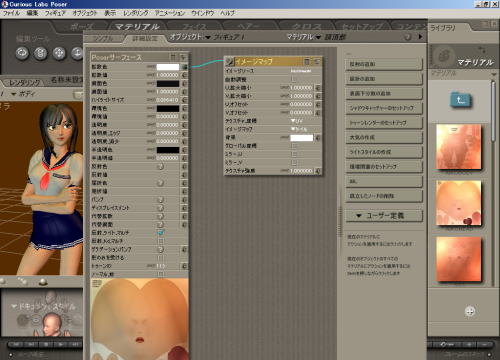
そして、各パーツのマテリアルに、「スケッチシェーディング」ノードを追加していく。まずは、顔をクリックして選択状態にし、マテリアルルームタブをクリック。

▲マテリアルルームを開く
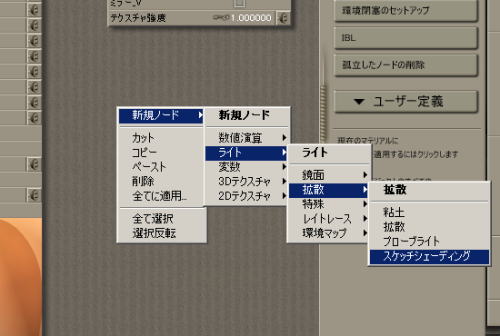
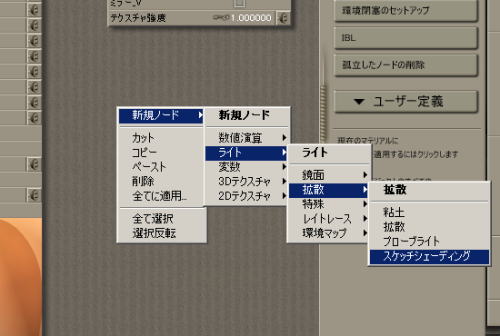
かなりシンプルな、顔のマテリアルである。イメージマップ(テクスチャ)が貼り付けられているだけのようだ。マテリアルルームの灰色の部分(どこでもいい)で右クリックし、メニューを出す。そして、新規ノード>ライト>拡散>スケッチシェーディングを選び、スケッチシェーディングノードを作る。

▲スケッチシェーディングノードを作成

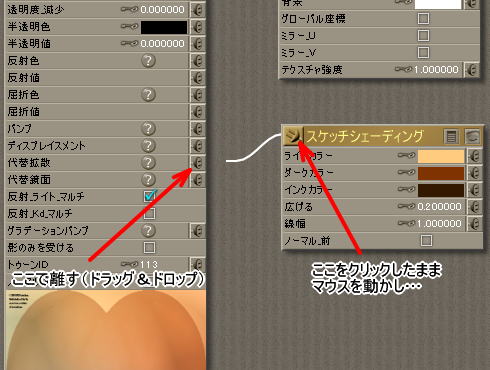
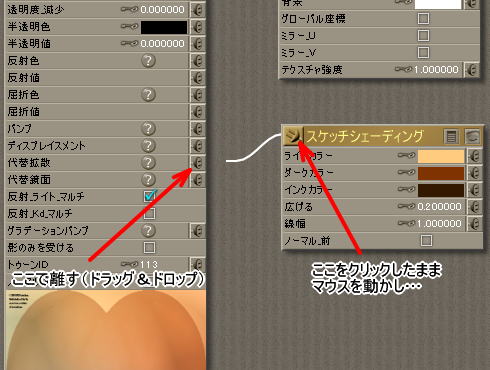
▲スケッチシェーディングノード
やり方は、スケッチシェーディングノードの左上のプラグ(オス)をクリックしたまま移動し、「代替拡散」のプラグ(メス)のところで離す(ドラッグ&ドロップするということだ)

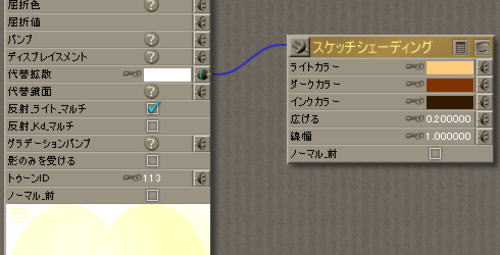
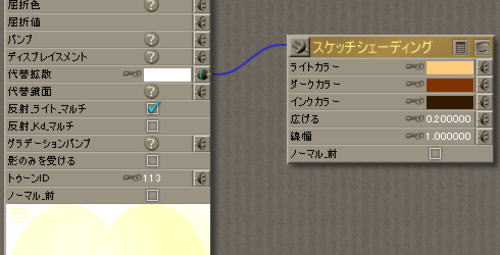
▲スケッチシェーディングノードを接続
すると、「スケッチシェーディング」と「代替拡散」が線でつながれ、左下のプレビュー画像がパッと変わる。

▲接続完了
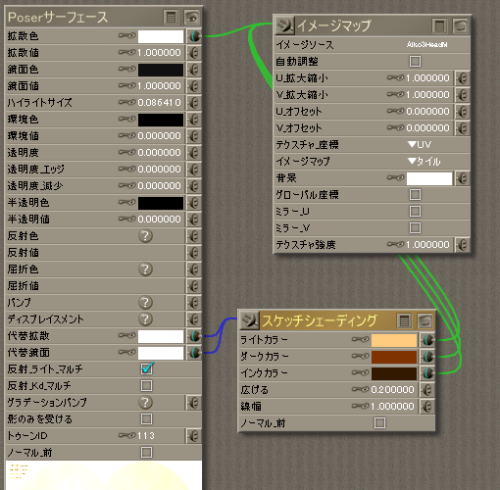
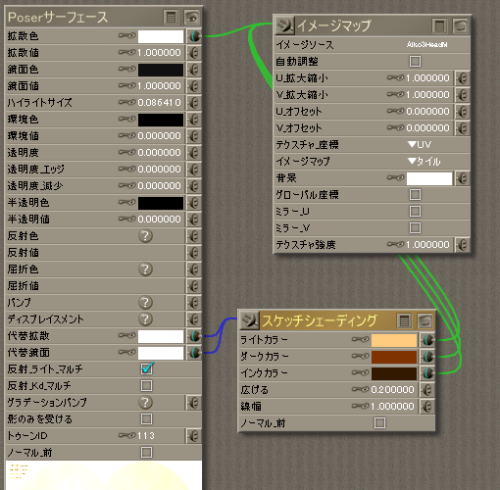
同様にして、以下を接続する。
- スケッチシェーディング - 代替鏡面
- イメージマップ - スケッチシェーディングのライトカラー
- イメージマップ - スケッチシェーディングのダークカラー
- イメージマップ - スケッチシェーディングのライトカラー

▲必要な箇所を接続していく
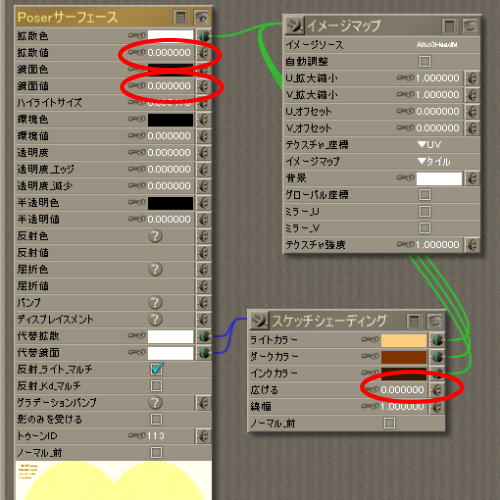
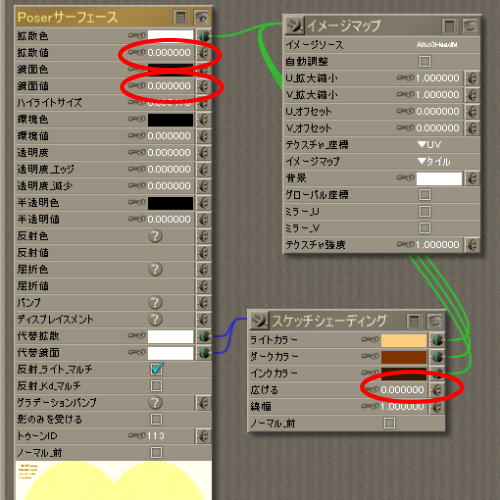
続いて、パラメータを調整。マテリアルの「拡散値」「鏡面値」を0に、スケッチシェーディングノードの「広げる」も0にする。

▲パラメータ調整
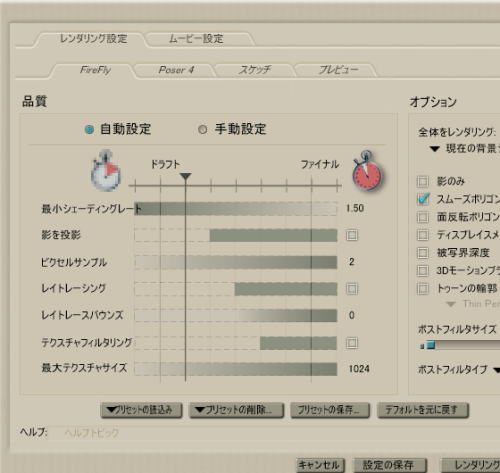
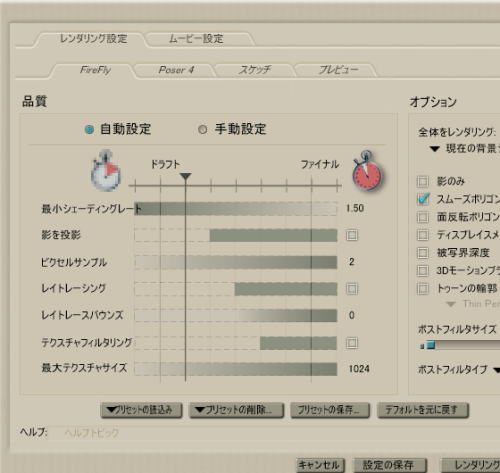
できたら、レンダリングして様子をみてみよう。様子を見るだけなのでレンダリング画質(レンダリング>レンダリングオプション)は低めでかまわない。

▲レンダリング精度低めでレンダリング
ライトの方向を調整して、アニメっぽい影ができるよう調整するのも必要だが、とりあえずそれっぽくなってればOKだ。

▲顔がアニメ調(?)に
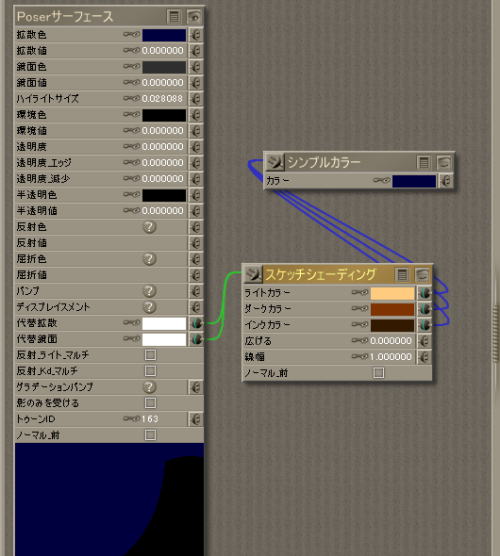
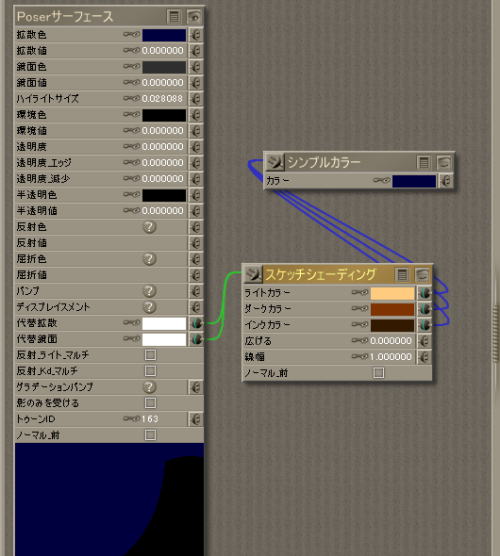
この調子で全部のマテリアルを設定していく。結構めんどくさい。また、「イメージマップ」(テクスチャ)が設定されていないパーツは、そのまんまだと何故か真っ白になってしまうので、スケッチシェーディングに「シンプルカラー」というのをつなぐ。「カラー」はそれっぽい色を設定しておこう。

▲イメージマップが設定されていないパーツには、「シンプルカラー」で色を割り当てる
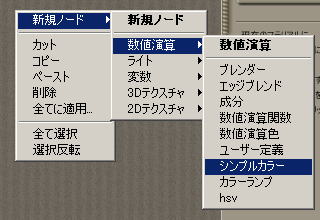
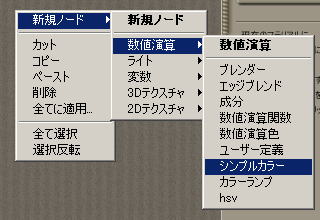
「シンプルカラー」は、新規ノード>数値演算>シンプルカラーで作成可能だ。

出来上がったこいつを、「接続」する。
こうして、地道にマテリアルを設定していく。Aikoはマテリアルのグループ分けがめちゃめちゃ細かいのでめちゃめちゃめんどくさいのだった。
設定が終わったら、ライトの位置を調整して、うまいことアニメ影が出来るようにしよう。そんでもって、レンダリング精度を最大にして完成。お疲れ様である。

▲完成
実はこの方法は、
Poser Figure Studioに書いてあったのだが、何故か見過ごしてしまっていたのだった。
 Sailor Uniform
Sailor Uniform(
購入済み)
セーラー服のセット。スカート、ブラウス、靴下、靴、パンツとめがね、かばんのセット。セーラー服には巨乳モーフターゲットなども搭載。
→
Aiko用セーラー服紹介
DAZでの買い物の仕方は
DAZ で買い物をするを参考にして下さい。
https://zenryokuhp.com/poser-oboegaki/archives/2006/08/post_15.html真・アニメ調にしてみる
関連:
Aiko3.0フィギュア紹介
Aiko用セーラー服紹介
DAZ3D で買い物をする
次の
真・アニメ調にしてみる2へ
 Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。
Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。














 Sailor Uniform(購入済み)
Sailor Uniform(購入済み)