 Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。
Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。
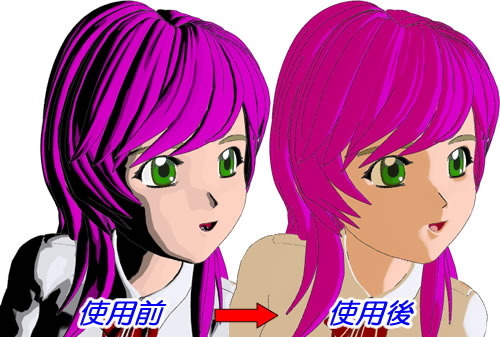
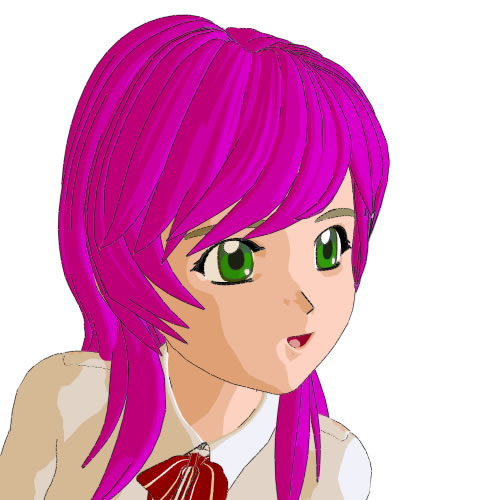
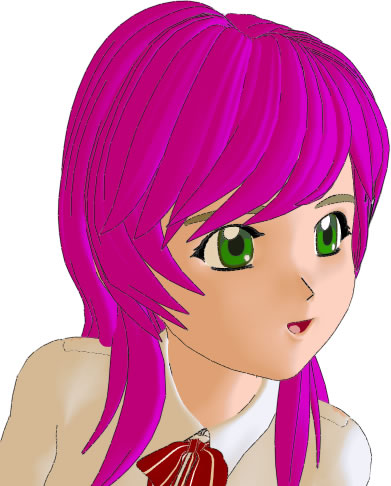
とりあえずこれを見てもらおう。

▲技の使用前・使用後の比較 使用フィギュアは、 Chibibel 。
▲ついでにムービー化。 使用フィギュアは、 BelBel + A3 Nurse 、AnimeDoll 、 にあ☆みぃ 。
情報元:トゥーン・プレビューをすっきり明るく! - マンガちっくPoser
マンガちっくPoserさんは、Poserを使って漫画風の画像やアニメーションを作ることに特化して、Tipsなどを解説されているサイトである。解説のほかに無料素材リンク集もあり。
このTipsは、「トゥーンプレビュー時の影を自由に調整できる」というもの。私はまるで気がつかなかったが、この仕組みは、 もえたん に採用されていたそうである。実は、トゥーンプレビュー時の影は、Poserインストールディレクトリ内にある画像ファイルによって決められているらしいのだ。つまり、このファイルを差し替えることで影を自由に調整できるという訳である。
<Poserインストールディレクトリ>\runtime\Textures\toon\以下の、toon1.png ~toon5.pngを置き換える
置き換え用のファイルサンプルは後ほど。
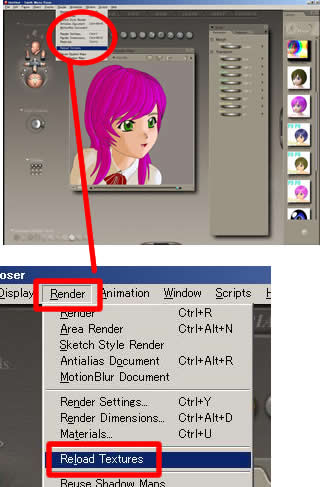
(Poser起動中に置き換えを行った場合は)Poserのメインメニューから、Render→Reload Texturesを選択。

Poser起動中にファイルを書き換えても、実際の画面に反映されないので「テクスチャの読み込みなおし」を行うという訳だ。
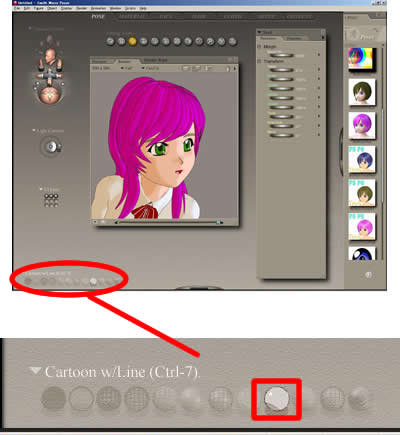
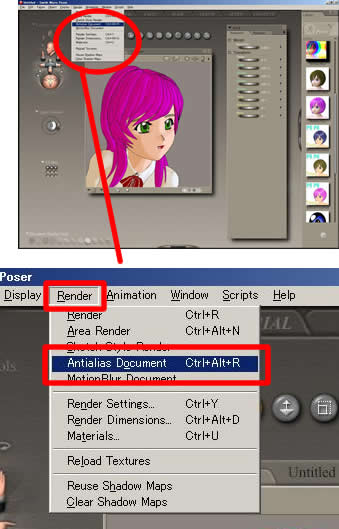
Document Display Paletteから、「Cartoon w/Line」を選択。(または、Ctrl+7でもOK。ただし、テンキーの7はダメ)

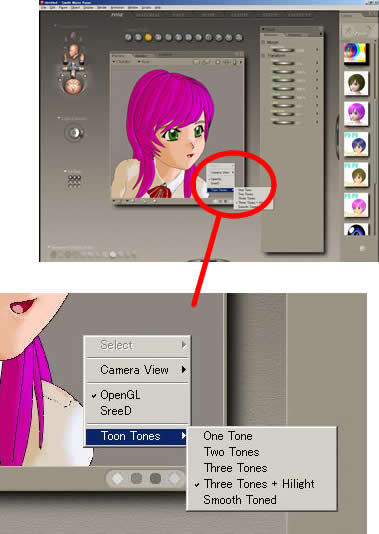
ワークスペース上で右クリックし、Toon Tonesからいずれかを選択

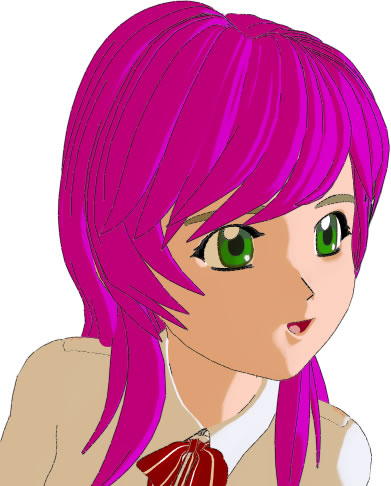
これで、いいカンジのアニメぽい影がつく。
最後に、線のギザギザを滑らかに(アンチエイリアシング)して完成だ。
画面上部のメニューから、Render→Antialias Documentを選択


<Poserインストールフォルダ>\runtime\Textures\toon以下のファイルは以下のように対応している。
これを置き換えることで、プレビュートゥーンの影の付き方がかわるのだ。なお、置き換える前にオリジナルファイルはどこかにバックアップをとっておいた方がいいと思う。
二階調で階調間は短めのグラデーションさせた例

▲png形式。右クリックして「画像を名前を付けて保存」で保存して下さい。

若干、立体感が足らない感じはするが、ちゃんとアニメっぽい感じ。
三階調で、階調間はくっきりさせた例

▲png形式。右クリックして「画像を名前を付けて保存」で保存して下さい。

立体感も出て、アニメっぽい。私としては、これが一番アニメっぽく仕上がる気がする。
三階調、階調間はグラデーションさせた例

▲png形式。右クリックして「画像を名前を付けて保存」で保存して下さい。

アニメ調というよりは、イラスト調っぽくなる感じ。
無段階調(?) 全体的にグラデーションさせた例

▲png形式。右クリックして「画像を名前を付けて保存」で保存して下さい。

立体感は抜群。これはこれでアリかも知れない。

▲ もえたん
影によって立体感も出て、いい感じのアニメ感。

▲ Chibibel & BelBel + Aiko用セーラー服。
色々とか言っておきながら二枚しかねーじゃねーかと自分でも思うが、超強力なワザを知ることができたので、マンガちっくPoserさんに感謝しつつ、今回の覚書を終わる。
関連:
A3 NURSE Aiko用の闇ナース服
Aiko用セーラー服紹介
アニメドール 紹介
アニメ調フィギュアBelBel紹介
ちいさなBelBel ChibiBel & School set紹介
にあ☆みぃレビュー 今までのPoserにはなかった萌えフィギュア
Poserフィギュア もえたん紹介
プレビュートゥーンが大幅にクォリティアップする技