 Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。
Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。
まずはこれを見てもらおう。

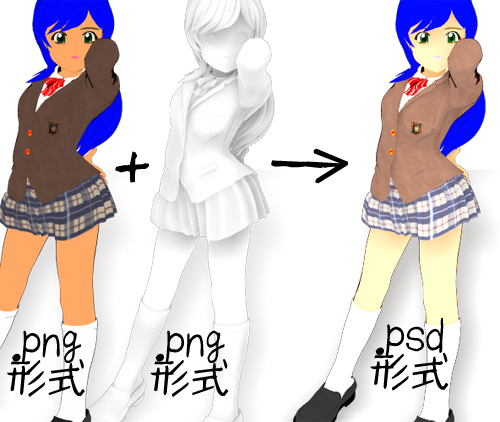
▲ Chibibel をトゥーン調でレンダリングして陰影を合成(オーバレイ)したもの。
上の画像は「影なし拡散色のみレンダリングしたもの」と「陰影のみレンダリングしたもの」をPhotoshopで合成したものなのだ。 ( トゥーンぽいレンダリングのやり方は、 Toonノードの線幅を変更するユーティリティ あたりを参考にして下さい。)

▲左が陰影、右が影なし拡散色のみでレンダリングしたもの。
そして、やりたいのはこういうことである。

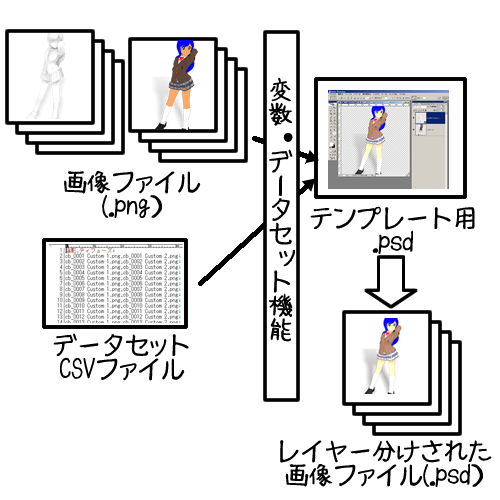
自分でやってみても、なんだかよくわからなかったので図にしてみた。

やりたいことは、Photoshopの変数機能、データセット機能を使って実現できる。一枚のテンプレート用psdファイルを用意し、どことどこを差し替えるかを変数機能で定義、具体的に何のファイルに差し替えるのかをデータセットに記述すれば、自動的にレイヤー分けされた画像ファイルが出来上がるというわけだ。うむ、こんなの文字だけで読んでも絶対理解できない。
あと、やる前に言っておくと、「超簡単!」というワケでもない。そこそこめんどくさいけど、一つ一つ手動でやるよりは遥かにマシというレベルだ。もともとは、一度作ったpsdファイルを使いまわすために、文字や画像を差し替えたバージョンを大量に作りたい場合に使うものなんだと思う。
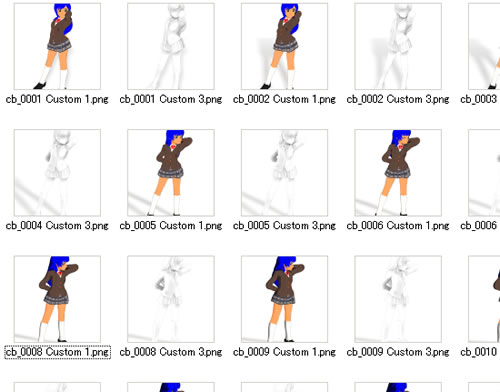
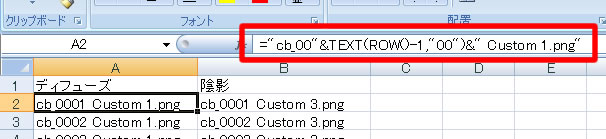
まずは、こんな感じに「ディフューズ」画像(cb_xxxx Custom 1.png)と、「陰影」画像(cb_xxxx Custom 3.png)がある。(xxxxは連番)

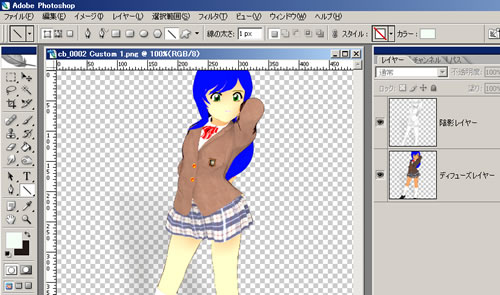
まずは、テンプレート用の.psdを作る。

とりあえず一枚だけフツーに合成画像を作る感じで、特別なことはしなくていい。ファイル→「配置」で画像を読み込んで、各レイヤーに配置しよう。レイヤー名だけは、あとで変数定義するときにわからなくなるので、わかりやすい名前をつけておこう。レイヤーの重ね合わせ方法や不透明度の指定もしておく。私は、陰影レイヤーを「オーバレイ」に、不透明度を70%にした。
なお、レイヤーは、レイヤーパネル上で右クリック→「レイヤーをラスタライズ」でラスタライズしておこう。こうしないと後の「変数定義」で、何故か「画像の差し替え」が選択できないのだ。
できたら、.psd形式で念のため保存しておこう。
次に「変数」を定義する。
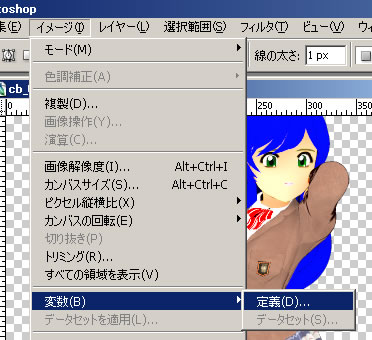
画面上部メニュー「イメージ」→「変数」→「定義」を選択

私は今まで、変数とかデータセットなんて機能はまるで知らなかったし、便利そうな機能だから使ってみようと思うこともなかった。きっと、機能の名前がわかりにくすぎるんだと思う。フツーに「テンプレート機能」とでも書いてあったらちょっとは調べてみる気になるのだが、そんなことを言ってもしょうがないか。
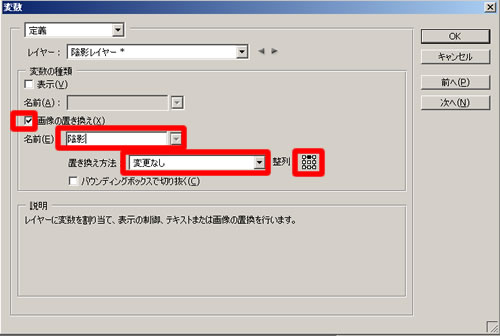
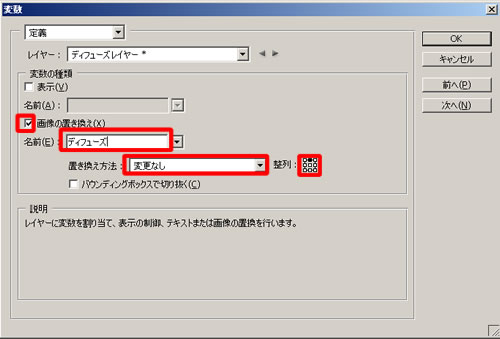
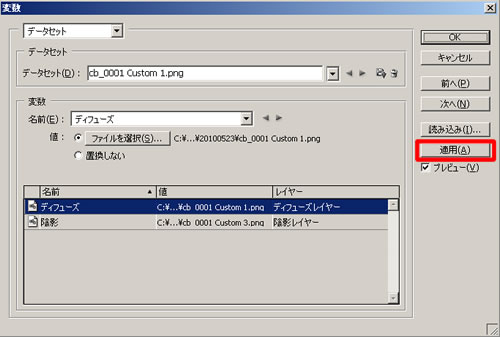
変数ウインドウで、「陰影レイヤー」と「ディフューズレイヤー」に対して、以下のように設定。
設定し終わったら、OKをクリック


なお、「変数の名前」は、あとで作る「データセット」と紐付けるための重要な項目なので、ちゃんと入力しよう。
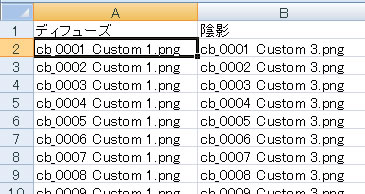
Excelなどで、以下のようなCSVファイル(項目がカンマで区切られたテキストファイル)を作る。

1行目の「ディフューズ」、「陰影」は先ほど「変数定義」で設定した「変数の名前」と紐付けられる。
名前をいちいち打ち込むのがめんどくせーよ、という人はセルに以下の式を入れてコピーしよう。

行数に従って連番部分が変化していくのだが、私もこの書き方を初めて知ったのでよく覚えておくことにしよう。
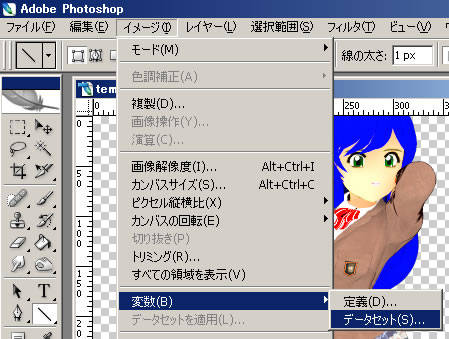
再びPhotoshopに戻って、画面上部メニュー「イメージ」→「変数」→「データセット」を選択

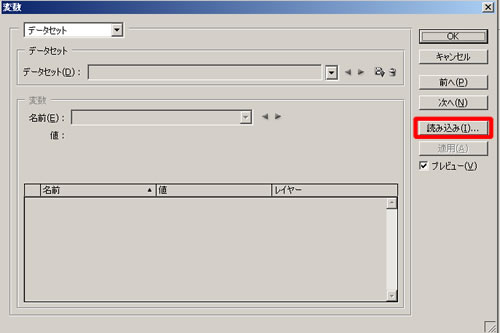
変数ウインドウが表示されるので、「読み込み」をクリック

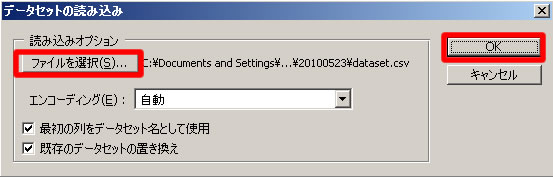
データセットの読み込みウインドウが表示されるので、「ファイルを選択」ボタンをクリックして、先ほど作成したCSVファイルを選択
OKをクリック

データセットが読み込まれるので、「適用」をクリック

なお、ExcelでCSVファイルを開っぱなしだったりするとエラーになるので、Excelは閉じておこう。
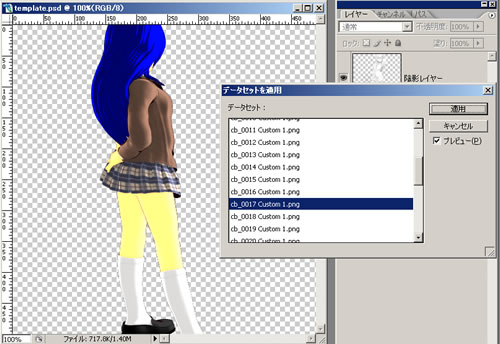
最後にいよいよ一括書き出しを行うのだが、「イメージ」→「データセットの適用」で、テンプレートを書き換えた状態を確認することが出来る。

▲「データセットを適用」でプレビューにチェックを入れた状態でデータセットを選択すると、書き換え後の状態を確認できる。
「適用」すると指定した画像でレイヤーの内容が書き換えられるのだが、今回は一括書き出しするので「キャンセル」をクリックしておこう。
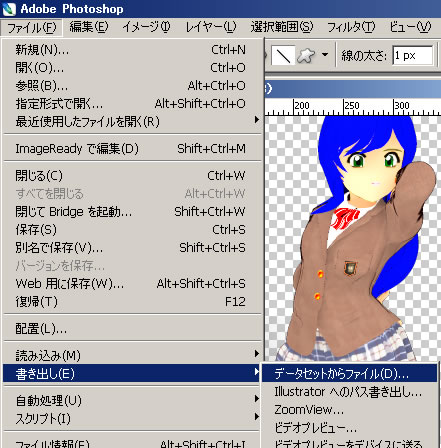
「ファイル」→「書き出し」→「データセットからファイル」を選択

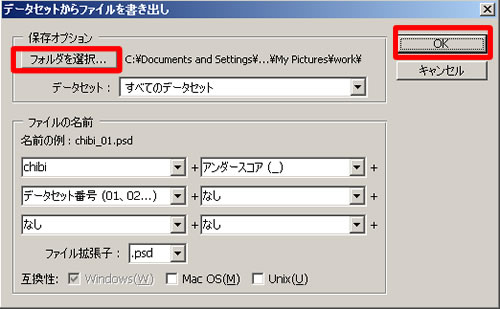
「フォルダを選択」をクリックして、出力先フォルダを指定
出力ファイル名を以下のように指定してOKをクリック

これで、.psdファイルが連番でダーッと出力される。お疲れ様であった。
なお、私はこのあとPhotoshopの「アクション」で、全てをjpg形式で出力し、回転画像化したので貼りつけておくことにしよう。
▲ www.pose360.com ドラッグでぐるぐる回る
うーむ、Photoshopにはまだまだ私の知らない機能が眠っているなあ、と感心しつつ、今回の覚書を終わる。
関連:
ちいさなBelBel ChibiBel & School set紹介
Toonノードの線幅を変更するユーティリティ