リアルな動きをつけてみる(BVHファイル適用)
かっこいいポーズをつけて、かっこいい背景をつけて、かっこよく光をあてて、かっこいいシーンを作ったり、いやらしいポーズをつけて、(以下略)するのもそれはそれで良いのだが、ここでは「動きをつける」ってことをしてみたい。
静止画は細かいところまで見られるが、動画なら多少汚くても大丈夫だろうみたいな目論見もある。
まずは、完成品を見てもらおう。
やけに滑らかな動きで一人芝居をしている動画が再生されたことだろう。環境によってはコマ落ち(カクカクすることだ!)してしまうかも知れない。
Poserはポーズとポーズの間を補完して、自動的にアニメーションさせる機能があるが、このレベルの動きをさせるのは無理だ。
この動きは、
BVHファイル(何の略かはググるなりなんなりして欲しい)という、動きの情報を記録したものを使って実現しているのだ。
今回の
BVHファイルは、実際に人間が動いたのを取り込んでファイル化したものなんだそうだ。モーションキャプチャなどと呼ぶ。
モーションキャプチャをするための機材やソフトは非常に高価で、100万くらいはするのでおいそれと手は出せない。
BVHファイルにしたって、結構な値段なのだ。
さて、では実際に上の動画を作ってみよう。
まず、
BVHファイルは
PV STUDIOというモーションキャプチャソフトのサンプルデータから入手してみよう。
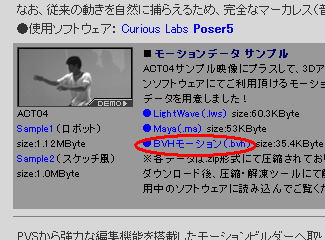
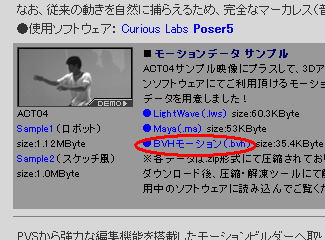
ダウンロードページに「モーションデータサンプル」ってのがあって無料でダウンロードできるので、ここから各自入手して欲しい。
ダウンロードのページはこちら

▲ダウンロードページの下部、赤丸の部分からダウンロード
zipで圧縮されてるので、適当な解凍ソフトで解凍して欲しい。すると、[ act04.bvh ]ってのが現れる。
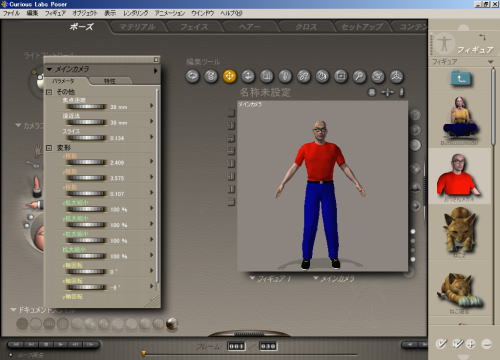
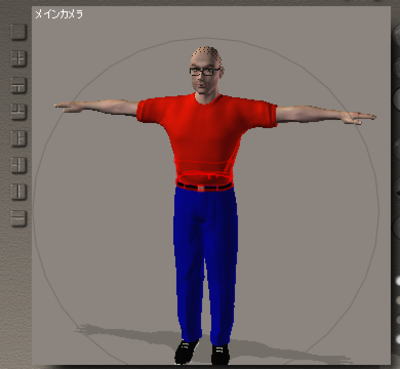
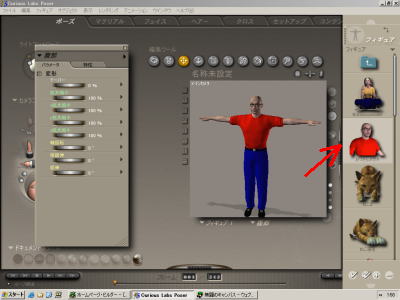
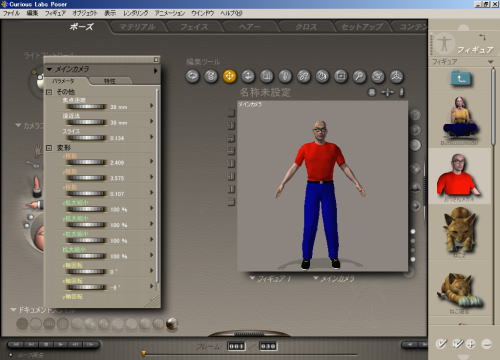
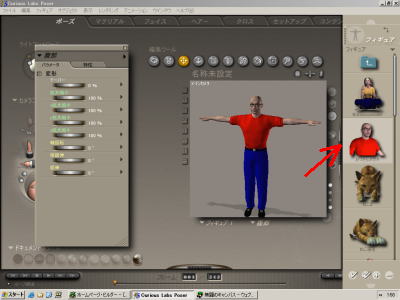
では、こいつを適用だ。Poserを立ち上げて、フィギュアを呼び出してみよう。

▲フィギュアを呼び出す
私はいつもの「赤いおっさん」にしてみたが、おねーちゃんでも構わない。
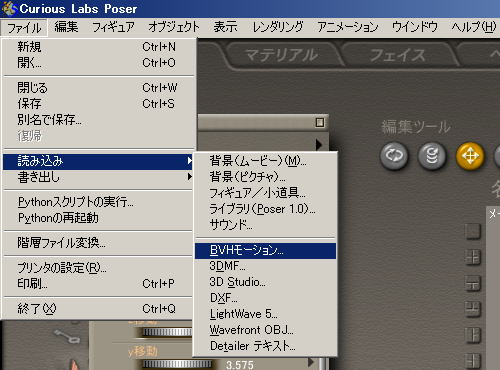
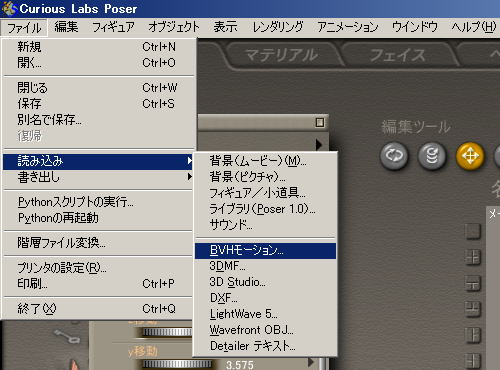
続いて、ファイル>読み込み>
BVHモーションを選択する。

▲
BVHモーションを選択
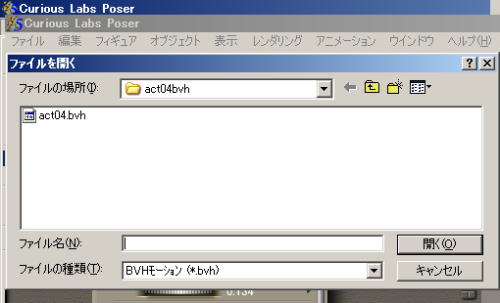
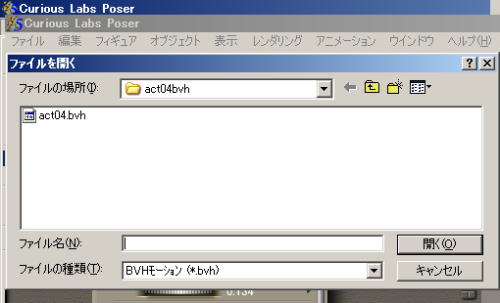
ファイル選択のダイアログが出てくるので、さっき解凍した act04.bvh を選んで「開く」をクリック。

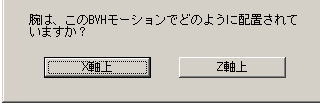
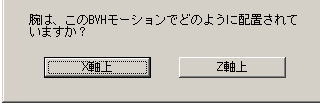
すると、こんな風に聞かれる。

▲X軸上? Z軸上?
はっきり言おう。そんなのわからないと。Z軸なんじゃないの?ということで、Z軸を選択した。根拠はないが。
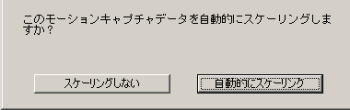
間違ってたらやり直せばいい。続いてこんなふうに聞かれる。

▲自動的にスケーリングしますか?
「自動的にスケーリング」をクリックしよう。何故かって?だってそうやるとうまく動くんだもん。民間療法的だ。

▲腕が!腕が!
うわあ。これは失敗例だ。さっきの「X軸?Z軸?」ってのを間違えるとこういうおかしなことになるのだ。
もう一度、ファイル>読み込み>
BVHモーションを選択して
BVHファイルを読み込むとこからやりなおそう。

▲今度はちゃんとX軸上をクリックしよう
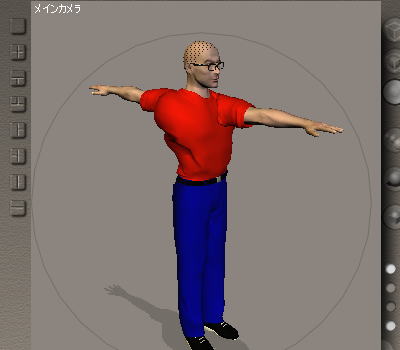
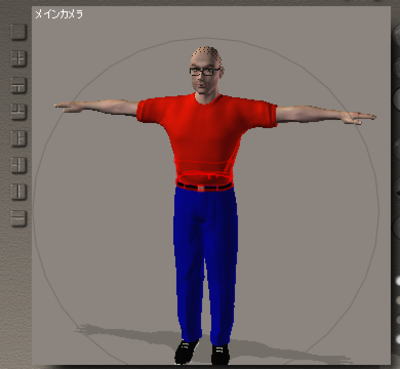
ちゃんと読み込まれたようだ。

景気づけに軽くアニメーションさせてみよう。画面の下の方にある「再生ボタン」をクリックすればいい。再生ボタンなんて出てないぞ?というときは、図の赤矢印のとこにある「つまみ」っぽいのをクリックすれば現れるはずだ。

▲つまみをクリックすると再生ボタン一式が現れる
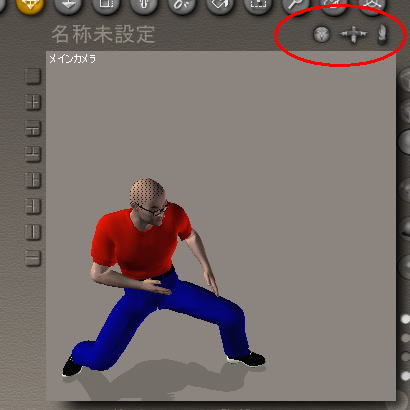
なかなかいい動きで動き回ったのではないだろうか?マシンのスペックによってはめちゃめちゃカクカクするかも知れない。
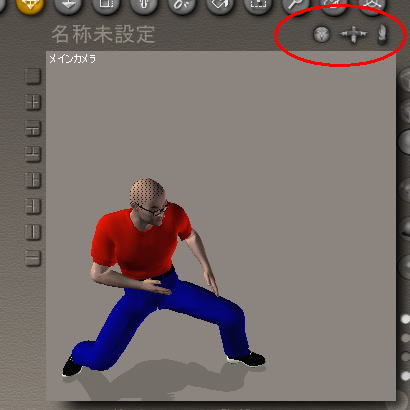
動きすぎて人間が画面の外いっちゃったよ!という人はカメラ位置を調整しよう。赤丸内の各アイコンをクリックしたままマウスを動かす(要するにドラッグするということだ!)と、カメラ位置をかえることができる。

▲激しく動き回る。カメラの位置を調整しよう。
ちなみに、画面右下にある「フレームのスキップ」のチェックを外すともっと滑らかに動く。ライブラリを出しっぱなしの人は隠れて見えないので「つまみ」をクリックしてライブラリを隠そう。

▲「つまみ」をクリックしてライブラリを隠し…

▲フレームのスキップのチェックを外すとより滑らかに動く
完成例では背景にヘリコプターを置いてあるが、ここでは省略だ。各自好きなものを置いて欲しい。面倒な人は別に何も置かなくていい。
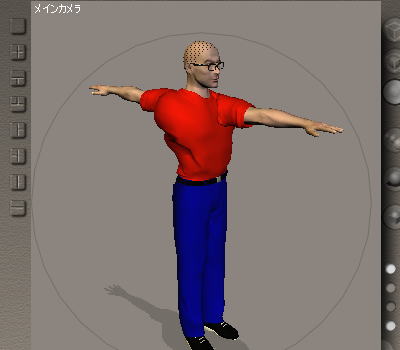
さて、次はカメラが人物をおっかけるという設定をしよう。まず、今使ってるカメラが「メインカメラ」だってことを確認。

▲メインカメラ、と表示されている
違うカメラになってたらメインカメラに切り替えよう。「メインカメラ」と表示されてるところをクリックすればカメラを切り替えられる。
そして、カメラを選択だ。赤丸のとこをクリックするとメニューが出てくるので「メインカメラ」を選ぼう。

▲赤丸部分のの"▼"をクリックしてメインカメラを選ぶ

▲ちゃんと「メインカメラ」になってればOK
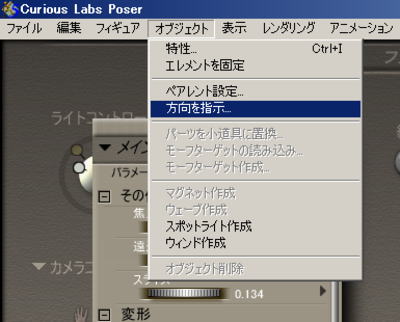
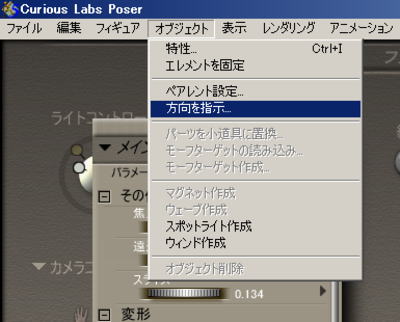
続いて、オブジェクト>方向を指示...を選択。カメラの向きを決めるわけだ。

▲「方向を指示...」を選択
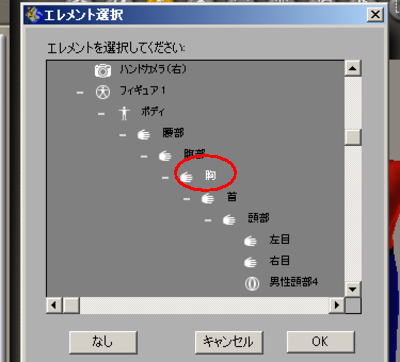
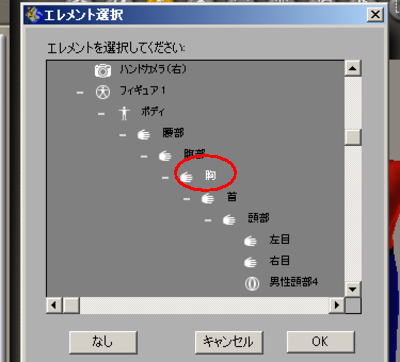
次の画面では、「フィギュア1」の「胸」を選ぼう。これで、カメラは常におっさんの胸を捕らえることになる。まあ、胸じゃなくて腰がいいとか顔がいいとかいう場合はそれぞれ選べばいいと思う。

▲フィギュア1の「胸」を選んでOKをクリック。
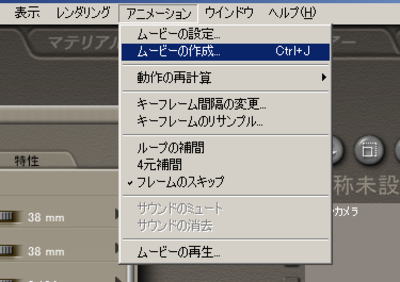
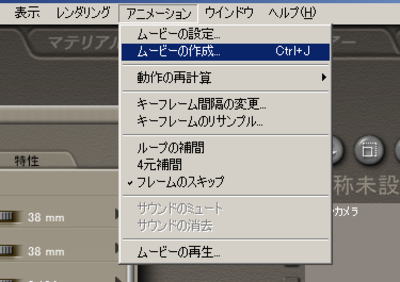
これで準備は終わった。さて、一つ動画を作ってみようじゃないか。アニメーション>ムービーの作成をクリックする。

▲アニメーション>ムービーの作成をクリック
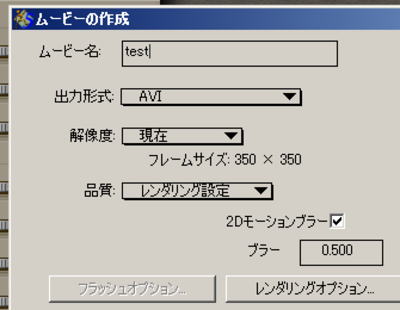
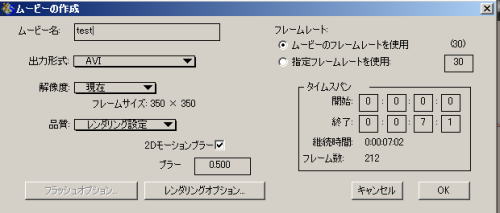
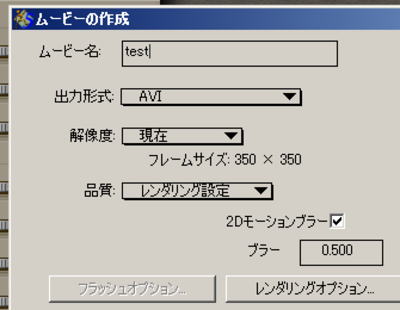
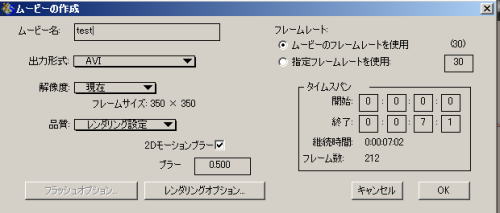
下のような画面が出てくる。このページの上の方にある完成例はフラッシュに取り込んだものだが、フラッシュを持ってない人のために、ここではAVI形式(WindowsMediaPlayerがあれば見れる)で作ることにしよう。
こんな感じに設定
ムービー名:test (なんでもいい)
出力形式:AVI
解像度:現在
品質:レンダリング設定
2Dモーションブラーにチェック

▲設定してみる
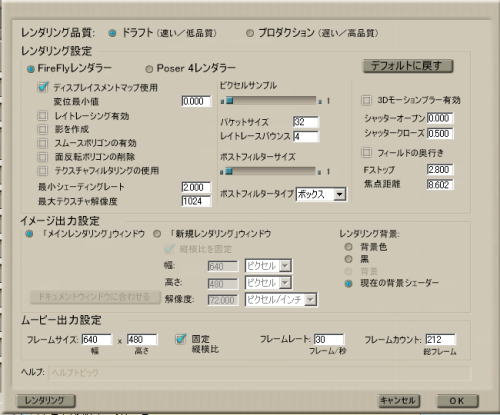
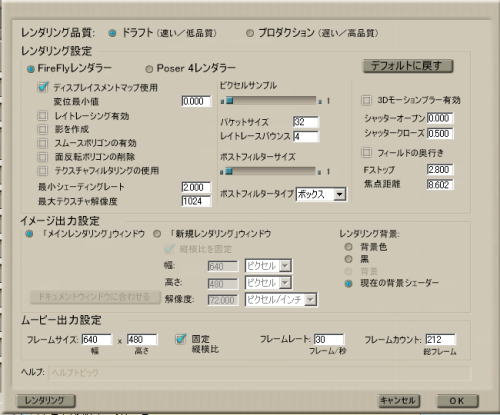
「レンダリングオプション」の内容次第ではとてつもなくムービー作成に時間がかかる。遅すぎると思ったら、こんな感じにしてみてはどうだろう。

▲一番時間がかからなさそうな設定
さて、改めてムービー作成のところで、OKをクリックしたら後は待とう。

▲OKをクリックだ!
動画が出来たら再生して楽しもう。よかったよかった。
なお、
BVHファイルは
DAZでも売っているので欲しい人は買ってみると良い。
私はMedieval Combat Motion 80 PackとMotion Pack 1を買ってみた。。Medieval…は二人の人間が剣で戦うモーション、MotionPack1は色んなモーションが入ってるという感じ。
MotionPack1の方は、なんだかリアルさが足りなかった。ちくしょう。
関連:
フリーの
BVHファイルが結構あるサイト(英語)
http://www.bvhfiles.com ユーザ登録が必要。左メニューの「
BVH Library」をクリック後に出てくる、「
BVH Files Recent Additions」(最近追加されたもの)や、
BVH Files:Archiveをクリックすると、ファイルがずらりと出てくる。説明は特にないけど、ファイル名でだいたいどういう動きなのかわかる。
関連:
リアルな動きをつけてみる(BVHファイル適用)
次の
テクスチャを使ってリアルさアップへ
 Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。
Poser覚書 | 3DCGソフト Poser Pro 11の使い方
モデリングが苦手でも美しい3DCGを楽しめる画期的なソフトPoser(読み方はポーザー)に関する覚書です。